1С Битрикс Управление сайтом предусмотрена система почтовых шаблонов позволяющих удобно настраивать внешний вид рассылаемых с сайта писем, стилизовать их под фирменный стиль и т.д. Ознакомиться с ними можно в административной панели сайта в разделе: Настройки -> Настройки продукта -> Почтовые и СМС события -> Почтовые шаблоны. Однако для некоторых шаблонов таких как SALE_NEW_ORDER или письмо о новом заказе, недостаточно просто поправить HTML форму шаблона через административную панель.
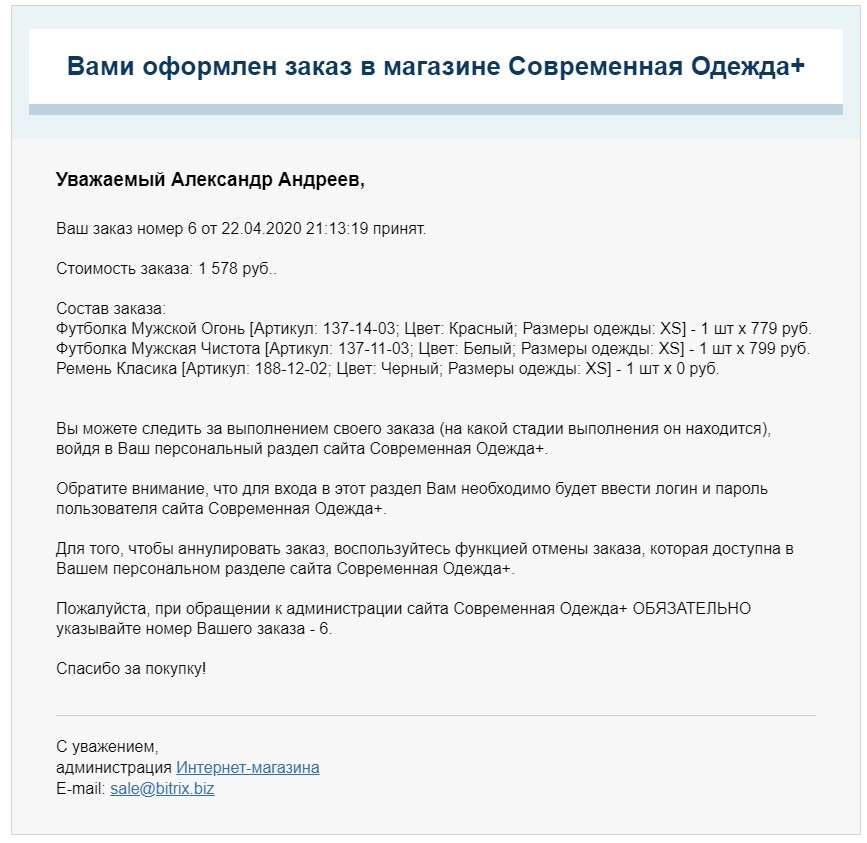
И так, начнём! Помните как выглядит стандартное письмо о совершённом заказе? Нет? Напоминаю:

Не очень информативно, правда? Давайте его немного улучшим. Маркетологи составили перечень того, что должно быть в каждом таком письме, а именно:
- Заказанный товар или их перечень;
- Изображение каждого продукта;
- Цена и общая сумма;
- Выбранный способ оплаты;
- Способ доставки, ее стоимость и сроки (дату и время, если такую информацию можно предоставить заблаговременно);
- Номер заказа или ТТН, по которому можно отслеживать его статус;
- Контакты представителя вашей компании или номер колл центра, куда можно обратиться при возникновении вопросов, связанных с покупкой.
Давайте реализуем идеальное письмо о совершённом заказе!
Подготавливаем HTML шаблон письма
В первую очередь нужно изменить сам шаблон письма. Вёрстка писем целая «наука», здесь нет возможности подключить файл стилей и использовать удобные форматы типа Less CSS, все стили пишутся в теле письма, преимущественно в атрибуте style=»», не стоит забывать и об отсутствии адаптивности.
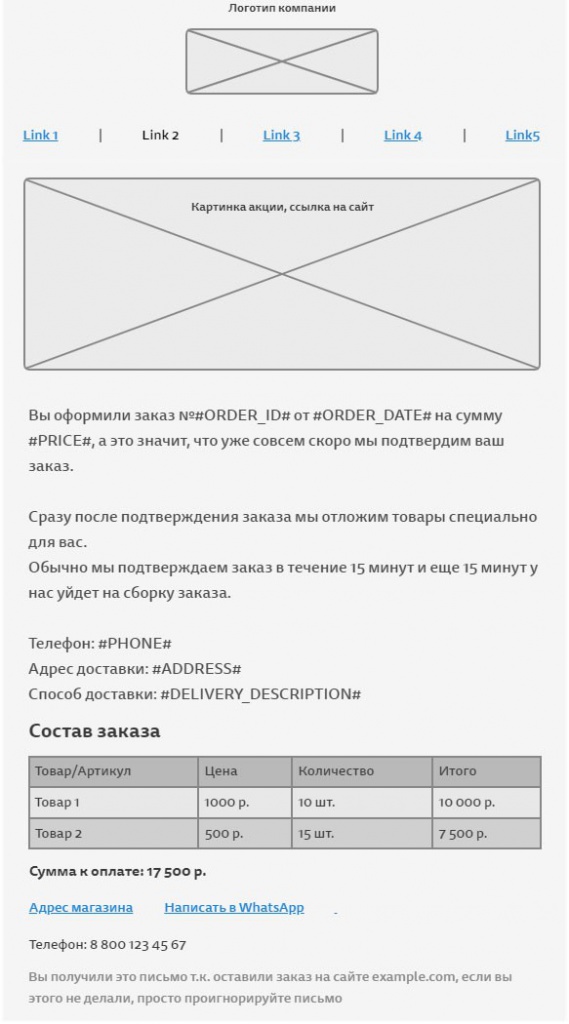
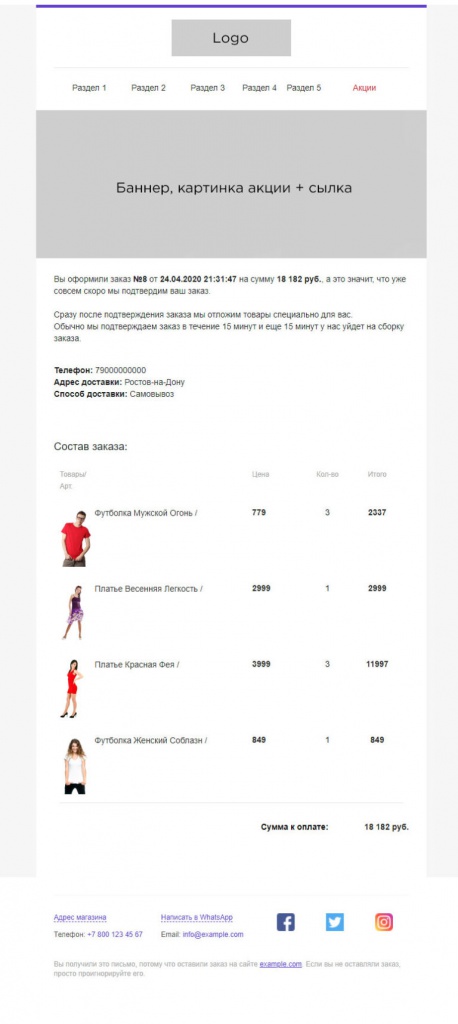
Давайте представим как будет выглядеть наше письмо, для этого я набросал прототип в специальном редакторе Mockingbird и вот что получилось:

Здесь у нас есть логотип компании с ссылкой на сайт. Ниже представлен популярные разделы сайта или каталога товаров, далее идёт информация о совершённом заказе и небольшая справка для покупателя, затем перечислены данные которые покупатель указал при оформлении заказа, а именно телефон, адрес доставки и выбранный способ доставки. Ниже таблица с составом заказа, товары (будут с картинкой и ссылкой), цена, количество итоговая сумма по каждой позиции + итоговая сумма всего заказа. Затем справочная информация по адресам магазина (это может быть раздел на сайте), быстрая ссылка для связи с консультантом магазина в WhatsApp, телефон магазина и пояснение на случай если при оформлении покупатель ввёл не тот email и письмо ушло не тому человеку.
По моему выглядит не плохо, давайте верстать!
Меняем ORDER_LIST
<table cellpadding="0" cellspacing="0" width="100%" style="width:100%">
<tbody>
<tr>
<td align="center" bgcolor="#f6f6f6" style="background-color:#f6f6f6">
<table cellpadding="0" cellspacing="0" width="100%" class="m_-4276503200960419271table660" style="max-width:660px;min-width:320px;width:100%">
<tbody>
<tr>
<td bgcolor="#ffffff" align="center" height="100%" valign="top" width="100%" style="border-top:5px solid #6441CE">
<table align="center" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px">
<tbody>
<tr>
<td height="20" style="line-height:0;font-size:0">
</td>
</tr>
<tr>
<td align="center">
<a href="https://example.com/" target="_blank"> <img width="202" src="logo.jpg" height="62" style="outline:none;border:0"> </a>
</td>
</tr>
<tr>
<td height="20" style="line-height:0;font-size:0;border-bottom:1px solid #e6e6e6">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" align="center" height="100%" valign="top" width="100%" style="padding:0">
<table align="center" cellpadding="0" cellspacing="0" width="100%" style="max-width:580px">
<tbody>
<tr>
<td height="10" style="line-height:0;font-size:0">
</td>
</tr>
<tr>
<td align="center" valign="top" style="font-size:0">
<div style="display:inline-block;max-width:300px;vertical-align:top;width:100%" wfd-id="21">
<table align="left" cellpadding="0" cellspacing="0" width="100%" style="max-width:300px">
<tbody>
<tr>
<td height="15" style="line-height:0;font-size:0">
</td>
</tr>
<tr>
<td align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#201f1f;line-height:normal;font-weight:normal;padding: 0px 5px;">
<a href="https://example.com/Section1/" style="color:#201f1f;text-decoration:none" target="_blank">Раздел 1 </a>
</td>
<td align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#201f1f;line-height:normal;font-weight:normal;padding: 0px 5px;">
<a href="https://example.com/Section2/" style="color:#201f1f;text-decoration:none" target="_blank">Раздел 2 </a>
</td>
<td align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#201f1f;line-height:normal;font-weight:normal;padding: 0px 5px;">
<a href="https://example.com/Section3/" style="color:#201f1f;text-decoration:none" target="_blank">Раздел 3</a>
</td>
</tr>
</tbody>
</table>
</div>
<div style="display:inline-block;max-width:280px;vertical-align:top;width:100%" wfd-id="20">
<table align="left" cellpadding="0" cellspacing="0" width="100%" style="max-width:280px">
<tbody>
<tr>
<td height="15" style="line-height:0;font-size:0">
</td>
</tr>
<tr>
<td align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#201f1f;line-height:normal;font-weight:normal;padding: 0px 5px;">
<a href="https://example.com/Section4/" style="color:#201f1f;text-decoration:none" target="_blank">Раздел 4</a>
</td>
<td align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#201f1f;line-height:normal;font-weight:normal;padding: 0px 5px;">
<a href="https://example.com/Section5/" style="color:#201f1f;text-decoration:none" target="_blank">Раздел 5</a>
</td>
<td width="120" align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#cf2129;line-height:normal;font-weight:normal;padding: 0px 5px;">
<a href="https://example.com/sale/" style="color:#cf2129;text-decoration:none" target="_blank">Акции</a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td height="15" style="line-height:15px;font-size:0">
</td>
</tr>
<tr>
<td height="15" style="line-height:15px;font-size:0">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center">
<a href="https://example.com/sale/" target="_blank">
<img width="100%" src="sale.jpg" height="250" alt="Акция! 3 товара по цене 2-х! Успей купить!" style="outline:none;border:0;width:100%;height:250px;" tabindex="0">
</a>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" align="center" height="100%" valign="top" width="100%" style="padding:0 10px;padding-left:10px;padding-right:10px">
<table align="center" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px">
<tbody>
<tr>
<td height="25" style="line-height:25px;font-size:0">
</td>
</tr>
<tr>
<td align="left" style="font-family: Arial, sans-serif; font-size: 14px; color: #201f1f; line-height: 20px;">
Вы оформили заказ <b>№#ORDER_ID#</b> от <b>#ORDER_DATE#</b> на сумму <b>#PRICE#</b>, а это значит, что уже совсем скоро мы подтвердим ваш заказ. <br>
<br>
Сразу после подтверждения заказа мы отложим товары специально для вас. <br>
Обычно мы подтверждаем заказ в течение 15 минут и еще 15 минут у нас уйдет на сборку заказа. <br>
<br>
<ul style="padding-left: 0px; list-style: none;" wfd-id="16">
<li wfd-id="19"><b>Телефон:</b> #PHONE#</li>
<li wfd-id="18"><b>Адрес доставки:</b> #ADDRESS#</li>
<li wfd-id="17"><b>Способ доставки:</b> #DELIVERY_DESCRIPTION#</li>
</ul>
<br>
<br>
<h2 style="font-weight: normal; font-size: 18px;">Состав заказа:</h2>
</td>
</tr>
<tr>
<td align="center" height="100%" valign="top" width="100%" style="padding:0 10px;padding-left:10px;padding-right:10px">
<table align="center" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px">
<tbody>
<tr>
<td align="center">
<table cellpadding="0" cellspacing="0" width="100%" style="width:100%!important;min-width:100%;max-width:100%;border-width:1px;border-style:solid;border-color:#e6e6e6;border-left:none;border-right:none;border-top:none">
<tbody>
<tr>
<td align="left" valign="top" width="10%" style="width:10%;max-width:10%;min-width:30px">
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="15">
</div>
<span style="font-family:Arial,Verdana,Geneva,sans-serif;color:#aaaaaa;font-size:12px;line-height:20px" wfd-id="14">Товары/Арт.</span>
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="13">
</div>
</td>
<td align="left" valign="top" width="46%" style="width:46%;max-width:46%;min-width:70px">
</td>
<td align="left" valign="top" width="15%" style="width:15%;max-width:15%;min-width:75px">
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="12">
</div>
<span style="font-family:Arial,Verdana,Geneva,sans-serif;color:#aaaaaa;font-size:12px;line-height:20px" wfd-id="11">Цена</span>
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="10">
</div>
</td>
<td align="center" valign="top" width="14%" style="width:14%;max-width:14%;min-width:45px">
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="9">
</div>
<span style="font-family:Arial,Verdana,Geneva,sans-serif;color:#aaaaaa;font-size:12px;line-height:20px" wfd-id="8">Кол-во</span>
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="7">
</div>
</td>
<td align="center" valign="top" width="15%" style="width:15%;max-width:15%;min-width:75px">
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="6">
</div>
<span style="font-family:Arial,Verdana,Geneva,sans-serif;color:#aaaaaa;font-size:12px;line-height:20px" wfd-id="5">Итого</span>
<div style="height:12px;line-height:12px;font-size:10px" wfd-id="4">
</div>
</td>
</tr>
#ORDER_LIST_TABLE#
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="right">
<table width="250" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" valign="top">
<table width="100%" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="30" style="line-height:30px;font-size:0">
</td>
</tr>
<tr>
<td align="left" style="font-family:Arial,sans-serif;font-size:14px;color:#000000;line-height:20px;font-weight:bold">
Сумма к оплате:
</td>
</tr>
</tbody>
</table>
</td>
<td align="center" valign="top">
<table width="100%" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="30" style="line-height:30px;font-size:0">
</td>
</tr>
<tr>
<td align="right" style="font-family:Arial,sans-serif;font-size:14px;color:#272727;line-height:20px;font-weight:bold">
#PRICE#
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td height="25" style="line-height:25px;font-size:0">
</td>
</tr>
<tr>
<td height="50" style="line-height:50px;font-size:0">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" align="center" height="100%" valign="top" width="100%" style="padding:0 10px;padding-left:10px;padding-right:10px">
<table align="center" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px">
<tbody>
<tr>
<td height="15" style="line-height:15px;font-size:0">
</td>
</tr>
<tr>
<td height="15" style="line-height:15px;font-size:0;border-bottom:1px solid #f6f6f6">
</td>
</tr>
<tr>
<td height="15" style="line-height:15px;font-size:0">
</td>
</tr>
<tr>
<td align="left" height="100%" valign="top" width="100%" style="padding:0">
<table align="left" cellpadding="0" cellspacing="0" width="100%" style="max-width:600px">
<tbody>
<tr>
<td align="left" valign="top" style="font-size:0">
<div style="display:inline-block;max-width:350px;vertical-align:top;width:100%" wfd-id="1">
<table align="left" cellpadding="0" cellspacing="0" width="100%" style="max-width:350px">
<tbody>
<tr>
<td height="15" style="line-height:15px;font-size:0">
</td>
</tr>
<tr>
<td align="left" style="vertical-align:top;font-family:Arial,sans-serif;font-size:12px;color:#cf2129;line-height:normal;font-weight:normal">
<a href="https://example.com/contacts/" style="color:#6441CE;text-decoration:none;border-bottom:1px dashed #6441CE" target="_blank">
Адрес магазина </a>
</td>
<td align="left" style="font-family:Arial,sans-serif;font-size:12px;color:#cf2129;line-height:normal;font-weight:normal">
<a href="https://api.whatsapp.com/send?phone=78001234567" style="color:#6441CE;text-decoration:none;border-bottom:1px dashed #6441CE" target="_blank">
Написать в WhatsApp </a><br>
</td>
</tr>
<tr>
<td height="15" style="line-height:5px;font-size:0">
</td>
</tr>
<tr>
<td align="left" style="font-family:Arial,sans-serif;font-size:12px;color:#545454;line-height:normal;font-weight:normal">
Телефон: <a href="tel:88001234567" style="color:#545454;text-decoration:none;white-space:nowrap" target="_blank"> <span style="color:#6441CE" wfd-id="3">+7 800 123 45 67</span> </a>
</td>
<td align="left" style="font-family:Arial,sans-serif;font-size:12px;color:#545454;line-height:normal;font-weight:normal">
Email: <a href="mailto:info@example.com" style="color:#545454;text-decoration:none;white-space:nowrap" target="_blank"> <span style="color:#6441CE" wfd-id="2">info@example.com</span> </a>
</td>
</tr>
<tr>
<td height="5" style="line-height:5px;font-size:0">
</td>
</tr>
</tbody>
</table>
</div>
<div style="display:inline-block;max-width:250px;vertical-align:top;width:100%" wfd-id="0">
<table align="left" cellpadding="0" cellspacing="0" width="100%" style="max-width:250px">
<tbody>
<tr>
<td colspan="5" height="15" style="line-height:15px;font-size:0">
</td>
</tr>
<tr>
<td align="center">
<a href="https://www.facebook.com/exmaple/" style="outline:none;border:0" target="_blank">
<img width="30" src="facebook.png" height="30" style="outline:none;border:0">
</a>
</td>
<td align="center">
<a href="https://twitter.com/example/" style="outline:none;border:0" target="_blank">
<img width="30" src="twitter.png" height="30" style="outline:none;border:0">
</a>
</td>
<td align="center">
<a href="https://www.instagram.com/example/" style="outline:none;border:0" target="_blank">
<img width="30" src="instagram.png" height="30" style="outline:none;border:0">
</a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td height="30" style="line-height:0;font-size:0">
</td>
</tr>
<tr>
<td align="left" style="font-family:Arial,sans-serif;font-size:12px;color:#ababab;line-height:16px;font-weight:normal">
Вы получили это письмо, потому что оставили заказ на сайте <a style="color:#6441CE;" href="https://example.com/" target="_blank">example.com</a>. Если вы не оставляли заказ, просто проигнорируйте его.
</td>
</tr>
<tr>
<td height="55" style="line-height:0;font-size:0">
</td>
</tr>
<tr>
<td height="10" style="line-height:10px;font-size:0">
</td>
</tr>
<tr>
<td height="10" style="line-height:10px;font-size:0">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
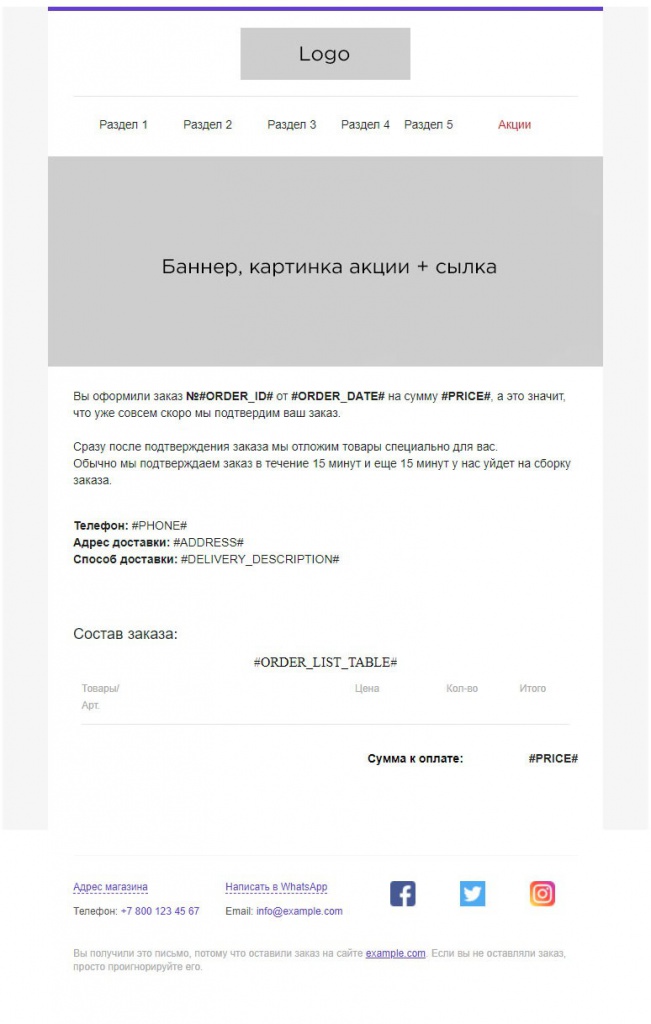
Получаем вот такой внешний вид письма (пока без товаров):

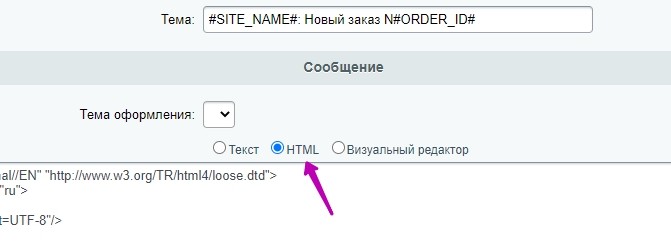
Выше указанную вёрстку мы вставляем в шаблон письма о новом заказе расположенном в «Настройки -> Настройки продукта -> Почтовые и СМС события -> Почтовые шаблоны», здесь ищем шаблон с кодом SALE_NEW_ORDER.
Обратите внимание, что для того, чтобы визуальный редактор битрикс не испортил нам вёрстку, необходимо вставлять код в режиме HTML.

Вставляем код шаблона, сохраняем, ок. Теперь необходимо подменить ORDER_LIST , т.е. перехватить событие отправки этого письма, достать из БД необходимую информацию по товарам, сформировать HTML подходящий для нашего шаблона и вставить его в шаблон на место #ORDER_LIST_TABLE#. Поехали.
Что из себя представляет элемент в ORDER_LIST письма? Правильно, строку таблицы. Чтобы не плодить много кода в /local/php_interface/init.php вынесем шаблон строки таблицы в отдельный файл, например /local/php_interface/mail_item_template.php и добавим в него следующий код:
<? $productItemTemplate = '<tr> <!-- Товар-->
<td align="left" valign="middle" width="10%" style="width:10%;max-width:10%;min-width:30px">
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="168"> </div>
<a href="#PRODUCT_DETAIL_PAGE#" style="outline:none;border:0" target="_blank" >
<img src="#PRODUCT_IMG#" height="100" style="outline:none;border:0;height:100px;">
</a>
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="167"> </div>
</td>
<td align="left" valign="top" width="46%" style="width:46%;max-width:46%;min-width:70px">
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="166"> </div>
<span style="font-family:Arial,Verdana,Geneva,sans-serif;color:#272727;font-size:14px;line-height:18px" wfd-id="165">#PRODUCT_NAME# / #PRODUCT_SKU#</span>
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="164"> </div>
</td>
<td align="left" valign="top" width="15%" style="width:15%;max-width:15%;min-width:75px">
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="163"> </div>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left" style="font-family:Arial,sans-serif;font-size:14px;color:#272727;line-height:normal;font-weight:bold;white-space:nowrap">#PRODUCT_PRICE#</td>
</tr>
</tbody>
</table>
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="162"> </div>
</td>
<td align="center" valign="top" width="14%" style="width:14%;max-width:14%;min-width:45px">
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="161"> </div>
<span style="font-family:Arial,Tahoma,Verdana,Geneva,sans-serif;color:#000000;font-size:14px;line-height:16px" wfd-id="160">#PRODUCT_QUANTITY#</span>
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="159"> </div>
</td>
<td align="center" valign="top" width="15%" style="width:15%;max-width:15%;min-width:75px">
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="158"> </div>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" style="font-family:Arial,sans-serif;font-size:14px;color:#272727;line-height:normal;font-weight:bold;white-space:nowrap">#PRODUCT_COST#</td>
</tr>
</tbody>
</table>
<div style="height:14px;line-height:14px;font-size:12px" wfd-id="157"> </div>
</td>
</tr>';
?>
Обратите внимание шаблон строки сохраняется в специальную переменную $productItemTemplate, а внутри шаблона у нас есть вот такие коды как #PRODUCT_PRICE#, #PRODUCT_QUANTITY#, #PRODUCT_COST# и т.д. Вместо них будут подставлены реальные значения заказанных товаров.
За отправку письма о новом заказе у нас отвечает событие OnOrderNewSendEmail, давайте создадим соответствующий обработчик в init.php:
/**
* Изменить ORDER_LIST заказа
*/
AddEventHandler("sale", "OnOrderNewSendEmail", "ModifyOrderSaleMails");
function ModifyOrderSaleMails($orderID, &$eventName, &$arFields) {
if(CModule::IncludeModule('sale') && CModule::IncludeModule('iblock')) {
//Подключаем шаблон строки таблицы
include_once __DIR__. '/mail_item_template.php';
$strOrderList = [];
$productsList = [];
$productIds = [];
$dbBasketItems = CSaleBasket::GetList(
['ID'=>'ASC'],
['ORDER_ID' => $orderID],
false,
false,
['PRODUCT_ID', 'ID', 'NAME', 'QUANTITY', 'PRICE', 'CURRENCY']
);
while ($arProps = $dbBasketItems->Fetch()) {
$productIds[] = $arProps['PRODUCT_ID'];
$productsList[$arProps['PRODUCT_ID']] = [
'NAME' => $arProps['NAME'],
'QUANTITY' => $arProps['QUANTITY'],
'PRICE' => round($arProps['PRICE'], 2),
'SUM' => round($arProps['PRICE'] * $arProps['QUANTITY'], 2),
];
}
$arSelectProducts = ['ID', 'DETAIL_PAGE_URL', 'PREVIEW_PICTURE', 'PROPERTY_CML2_ARTICLE'];
$arFilterProducts = ['IBLOCK_ID'=>IBLOCK_CATALOG, 'ID'=>$productIds];
$resProductList = CIBlockElement::GetList(['ID'=>'ASC'], $arFilterProducts, false, false, $arSelectProducts);
while($obProductList = $resProductList->GetNextElement()) {
$arFieldsProductList = $obProductList->GetFields();
$productsList[$arFieldsProductList['ID']]['DETAIL_PAGE_URL'] = 'http://example.com' . $arFieldsProductList['DETAIL_PAGE_URL'];
$productsList[$arFieldsProductList['ID']]['PREVIEW_PICTURE'] = 'http://example.com' . ResizeImage($arFieldsProductList['PREVIEW_PICTURE']);
$productsList[$arFieldsProductList['ID']]['SKU'] = $arFieldsProductList['PROPERTY_CML2_ARTICLE_VALUE'];
}
foreach ($productsList as $productItem) {
$layout = $productItemTemplate;
$arSearch = [
'#PRODUCT_DETAIL_PAGE#',
'#PRODUCT_IMG#',
'#PRODUCT_NAME#',
'#PRODUCT_QUANTITY#',
'#PRODUCT_PRICE#',
'#PRODUCT_COST#',
'#PRODUCT_SKU#'
];
$arReplace = [
$productItem['DETAIL_PAGE_URL'],
$productItem['PREVIEW_PICTURE'],
$productItem['NAME'],
$productItem['QUANTITY'],
$productItem['PRICE'],
$productItem['SUM'],
$productItem['SKU'],
];
$strOrderList[] = str_replace($arSearch, $arReplace, $layout);
}
$strOrderList = implode('', $strOrderList);
//Объявление переменной для письма
$arFields['ORDER_LIST_TABLE'] = $strOrderList;
//Получаем параметры доставки
$dbSalesOrderProps = CSaleOrderPropsValue::GetOrderProps($orderID);
while ($arSaleOrderProps = $dbSalesOrderProps->Fetch()){
if($arSaleOrderProps['CODE']=='TIME_DELIVERY_TEXT'){
//Объявление переменной для письма
$arFields['DELIVERY_DESCRIPTION'] = $arSaleOrderProps['VALUE'];
} elseif($arSaleOrderProps['CODE']=='PHONE'){
$arFields['PHONE'] = $arSaleOrderProps['VALUE'];
} elseif($arSaleOrderProps['CODE']=='ADDRESS'){
$arFields['ADDRESS'] = $arSaleOrderProps['VALUE'];
}
}
}
}
Обратите внимание что константу IBLOCK_CATALOG т.е. ID информационного блока каталог, нужно определить заранее. Собственно и всё. Так же в вышеприведённом коде используется функция ResizeImage() описанная в отдельной статье. Оформляем заказ, получаем письмо (если конечно всё сделано верно и визуальный редактор битрикс ничего не испортил):

Как видите я дополнительно добавил ссылки на соц.сети, на случай если покупатель захочет на нас подписаться или посмотреть что-нибудь в инстаграм.
Добавляем дополнительные блоки
При необходимости это письмо можно расширить дополнительными блоками, например последними новостями с сайта или блоком доп.товаров которые так же могут заинтересовать посетителя. Не забывайте, человек который купил у вас товар и получи это письмо может докупить что-нибудь ещё и увеличить вам выручку, это как горячий лид. Например некоторые интернет магазины после покупаки предлагают ограниченную во времени персональную скидку на определённую группу товаров.
Любые дополнительные блоки письма вставляются аналогичным образом. В настройках шаблона в админке вы вставлете специальный код #SOME_BLOCK# а затем в коде, внутри обработчика события OnOrderNewSendEmail заменяете этот #SOME_BLOCK# сформированным HTML блоком кода с нужной вам информацией.
Не забывайте так же про аналитику, на все ссылки в письме можно подвесить специальные utm-метки и отследить переходы покупателей из письма на сайт, это может дать много полезной информации и позволит вам повысить конверсию сайта.
Надеюсь этот пост был полезен для вас. Задавайте вопросы в комментариях, делитесь им с друзьями. Желаю удачи!












Спасибо, отличная статья Только вот заказы почему-то на почту не приходят Наверное в init.php что-то не так. Просто вставить текст из статьи в конец файла?
А в таблице b_event есть запись о том что письмо ушло?
нет, пробовал два заказа. Никакой информации об отправлении нет.
Я бы проверил что письма в принципе ходят (функция php mail()) и если ходят, тогда искал по логам ошибок, что-то происходит в момент отправки (fatal error), почему и информации нет в b_event.
Доброго времени суток! Огромная просьба подскажите как у данного шаблона письма сделать что бы по всем сторонам и "подвал" добавить рамку к примеру желтого цвета, а все что внутри этой рамки то-есть все остальное письмо кроме "подвала" к примеру зеленым (ps. ну или подвал можно тоже в цвет письма а по всему периметру пикселей 5 другого цвета) Если сможете прислать уже откорректированный код огромное спасибо вам
Вам нужно добавить свойство border: 5px solid #FBBC05; для нужной ячейки или таблицы.
Добрый день! Спасибо за статью. Очень подробная. Единственный вопрос - не выводится ссылка и изображение товара. IBLOCK_CATALOG присвоил значение, урлы поменял - ничего не помогает.
Если само письмо приходит, посмотрите что в теле письма. В яндексе это делается через кнопку "Свойство письма" в верхней панели почтового сервиса. Там будут заголовки и html код. Если ли там ссылки, возможно опечатка где-то. Почтовые сервисы очень чувствительны к этим моментам. Убедитесь что картинка открывается по полному пути, т.к. адрес вашего сайта http://example.com + путь к картинке, просто откройте в браузере, всё ли ок. Проверьте что в $arReplace у вас все данные приходят, возможно в каталоге не используется DETAIL_PICTURE, а картинки заливаются в кастомное свойство, такие решения тоже иногда встречаются. По ссылке, так же убедитесь что там нет опечаток и пробелов или двойных слешей // ссылка должна быть абсолютная, т.е. адрес сайта http://example.com + ссылка на товар иначе почтовый сервис её затрёт.
Здравствуйте! Спасибо за статью! Подскажите, как подтянуть единицу измерения товара? Например, есть упаковка кофе 500гр, есть 1000гр. Нужно подставлять рядом с количеством товара единицу измерения. Спасибо!
Можно воспользоваться классом MeasureRatioTable https://dev.1c-bitrix.ru/api_d7/bitrix/catalog/measureratiotable/index.php
Получилось сделать так: $measure = \Bitrix\Catalog\ProductTable::getCurrentRatioWithMeasure($arProps['PRODUCT_ID']); В нужное место: $measure[$arProps['PRODUCT_ID']]['MEASURE']['SYMBOL_RUS']
А нельзя это всё в теле письма вставить? ...Темы оформления, так же как и шаблоны сайта, могут содержать php-код.... - цитата Битрикс!
Так легче ошибку словить. Гораздо удобнее когда сложные части письма формируются через вспомогательные классы/функции, а в шаблон вставляются готовым куском в виде хештега #PRODUCT_LIST# например.
Приветствую! Я видимо совсем "0" HTML шаблон письма я изменил. Далее куда нужно код вставить? Вот по этим строчкам: "Чтобы не плодить много кода в /local/php_interface/init.php вынесем шаблон строки таблицы в отдельный файл, например /local/php_interface/mail_item_template.php и добавим в него следующий код:..." где это вообще находится? И далее: по тексту: "За отправку письма о новом заказе у нас отвечает событие OnOrderNewSendEmail, давайте создадим соответствующий обработчик в init.php:..." А это где?
HTML шаблон письма я изменил. Далее куда нужно код вставить? Вот по этим строчкам: "Чтобы не плодить много кода в /local/php_interface/init.php вынесем шаблон строки таблицы в отдельный файл, например /local/php_interface/mail_item_template.php и добавим в него следующий код:..." где это вообще находится? И далее: по тексту: "За отправку письма о новом заказе у нас отвечает событие OnOrderNewSendEmail, давайте создадим соответствующий обработчик в init.php:..." А это где?
Добрый день! Файл init.php нужно создавать. Либо в /local/php_interface/init.php либо в /bitrix/php_interface/init.php, у папки local приоритет выше, если файл будет и там и там, битрикс будет брать init.php из local. Все обработчики событий описываем в нём. Это системный файл через который вы можете добавить собственные функции, назначить константы, задать обработчики событий, подключить пользовательские классы и т.д. Подробнее про файл init.php можно прочитать в документации https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=43&LESSON_ID=2916&LESSON_PATH=3913.3516.4776.2916
Отличная статья! Возьму на заметку на счет вывода разделов сайта в письме. Хорошая мысль для направления клиента в нужные разделы. А вот как вывести закупочные цены в письмо, копию о заказе для менеджера?
Если у вас закупочные цены выведены в отдельный тип цен, можно достать их при помощи \Bitrix\Catalog\PriceTable::getList() примерно так: $arPrice = \Bitrix\Catalog\PriceTable::getList([ 'filter'=>array('CATALOG_GROUP.XML_ID'=>'zakupochnaya_cena', 'PRODUCT_ID'=>12345) ])->fetch(); Так же нужно проверить ID шаблона, чтобы данные о закупочной цене не улетели клиенту =)
Спасибо за статью. Но почему то в письме не выводятся картинка и url товара. С чем это может быть связано?
Самое распространённое, ошибка в URL адресе картинки.
А где именно может быть ошибка? Я перебрал как мне кажется все варианты, ни картинка ни ее URL не выводятся...(((
Функция ResizeImage() у вас есть в init.php?
Ну конечно, все как в примере. Единственное что смущает это в блоке $arSelectProducts = ['ID', 'DETAIL_PAGE_URL', 'PREVIEW_PICTURE', 'PROPERTY_CML2_ARTICLE']; $arFilterProducts = ['IBLOCK_ID'=>IBLOCK_CATALOG, 'ID'=>$productIds]; $resProductList = CIBlockElement::GetList(['ID'=>'ASC'], $arFilterProducts, false, false, $arSelectProducts); while($obProductList = $resProductList->GetNextElement()) { $arFieldsProductList = $obProductList->GetFields(); $productsList[$arFieldsProductList['ID']]['DETAIL_PAGE_URL'] = 'http://example.com' . $arFieldsProductList['DETAIL_PAGE_URL']; $productsList[$arFieldsProductList['ID']]['PREVIEW_PICTURE'] = 'http://example.com' . ResizeImage($arFieldsProductList['PREVIEW_PICTURE']); $productsList[$arFieldsProductList['ID']]['SKU'] = $arFieldsProductList['PROPERTY_CML2_ARTICLE_VALUE']; адрес http://example.com, его я заменил на свой и еще не совсем понятно что нужно делать с 'IBLOCK_ID'=>IBLOCK_CATALOG подскажите пожалуйста, я новичок в битриксе. Спасибо!)
IBLOCK_CATALOG - это константа её нужно определить в начале init.php т.е define('IBLOCK_CATALOG ', 123) - где 123 идентификатор инфоблока каталога. Чтобы CIBlockElement::GetList() знал откуда ему данные доставать.