Вставка шорткода при помощи функции
Нам потребуется любой текстовый редактор, например SublimeText или Notepad++ , FTP клиент для подключения к хостингу, я рекомендую WinSCP. Для того чтобы добавить свой шорткод, его необходимо зарегистрировать и назначить функцию обработчика, которая будет выполнена тогда, когда WordPress будет интерпретировать ваш шорткод. Первым делом давайте добавим функцию.
Для этого перейдите в папку с вашей темой, обычно это /wp-content/themes/папка_активной_темы/ . Активную тему можно посмотреть в разделе Внешний вид -> Темы в панели управления сайтом. Здесь нам нужен файл functions.php, откроем его в редакторе и добавим следующий код:
/**
* Рекламный блок №1
* @return string
*/
function add_advert_block_1(){
//Возвращаем код рекламного блока
return '
<p><b>Код рекламного блока №1</b></p>
';
}
//Регистрируем наш шорткод
add_shortcode('advert_block_1', 'add_advert_block_1');
Функция add_advert_block_1() главное действующее лицо, она вызывается когда WordPress дойдёт до шорткода в теле статьи или где-то в исходном коде темы. Сам же шорткод определяется функцией add_shortcode() где первый параметр это сам шорткод (в данном случае advert_block_1), а второй имя вызываемой функции.
Остаётся вставить шорткод в теле поста или страницы, заключив его в квадратные скобки вот так:
[advert_block_1]

В результате в публичной части сайт, в этом посте мы увидим тот текст что вернёт нам функция обработчик
add_advert_block_1() .
Естественно вместо текста «Код рекламного блока №1» Может быть ваш рекламный блок с GoogleAdsence или Яндекс.РСЯ. Пример:
/**
* Рекламный блок Яндекс
* @return string
*/
function add_advert_yandex_block_1(){
//Возвращем код рекламого блока
return '
<!-- Yandex.RTB R-A-687555-1 -->
<div id="yandex_rtb_R-A-687555-1"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-687555-1",
renderTo: "yandex_rtb_R-A-687555-1",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script>
';
}
//Регистрируем наш шорткод
add_shortcode('advert_yandex_block_1', 'add_advert_yandex_block_1');
[add_advert_yandex_block_1]
Результат:

Этот же шорткод можно использовать не только в теле статьи, но и непосредственно в коде шаблона. Для этого в WordPress существует специальная функция
do_shortcode() которая исполняет шорткод принудительно из php кода. Например можно вывести рекламный блок после каждой статьи. Для этого нужно найти файл отвечающий за отрисовку поста, в моей теме это файл /wp-content/themes/папка_активной_темы/page.php, находим блок где заканчивается тело статьи и вставляем подобный код:
<?=do_shortcode( '[advert_yandex_block_1]' ); ?>
do_shortcode() передаётся такая же строка с шорткодом в квадратных скобках как и при вставке в пост. Результат:
На мой взгляд это наиболее удобный способ вставки рекламных блоков, однако многие веб-мастера зарабатывающие на сайтах не обладают навыками работы с кодом и сопутствующими программами, для них есть специальный плагин.
Вставка шорткода при помощи плагина WordPress
По правде сказать, при подготовке материала, я не нашёл удобного простого и бесплатного плагина для такой задачи. Плагин AdSense In-Post Ads уже не выпускается и давно не поддерживается (сайт разработчика недоступен). Но он предоставлялся по лицензии GNU, а значит с ним можно делать всё что угодно. Из коробки плагин создавал в системе 3 предустановленных шорткода, а за их содержание можно было редактировать из админки WordPress.
Я доработал плагин, расширив количество блоков до десяти (думаю этого хватит чтобы забить статью любой длины). Скачать плагин можно в конце статьи.
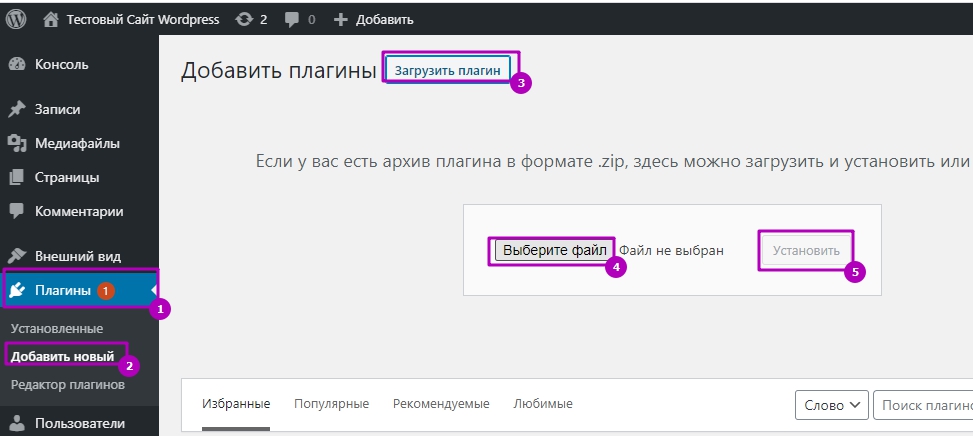
Далее переходим на ваш сайт, в раздел Плагины -> Добавить новый, жмём кнопку Загрузить плагин, выбираем файл архива плагина и жмём кнопку Установить.
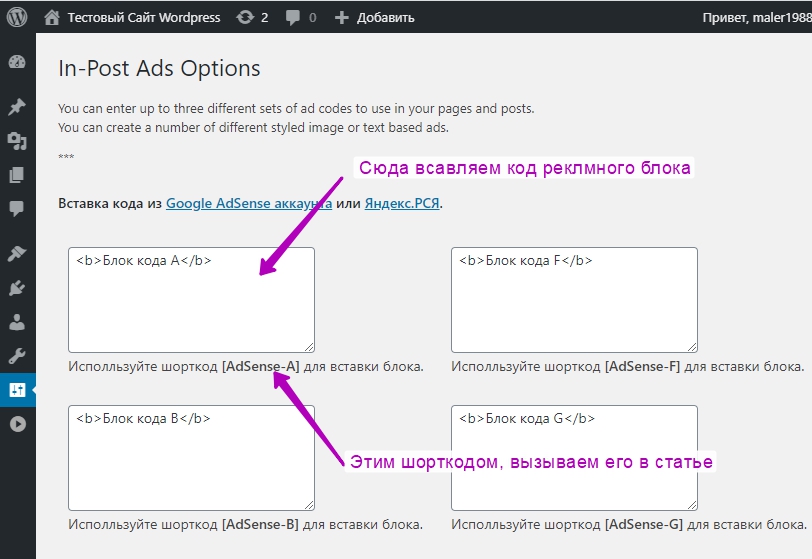
Внимание! Плагин у меня работает на версиях WordPress 4.9.8 и 5.6, для других версий он не тестировался. Поэтому, на всякий случай сделайте полную резервную копию сайта.После установки плагина, жмём кнопку Активировать и переходим к настройкам в раздел Настройки -> AdSense In-Post. Здесь вы увидите 10 текстовых блоков, куда вы можете ввести код вставки рекламы с Google Adsence или Яндекс.РСЯ и дальше использовать эти рекламные блоки в своих статьях при помощи шорткодов.

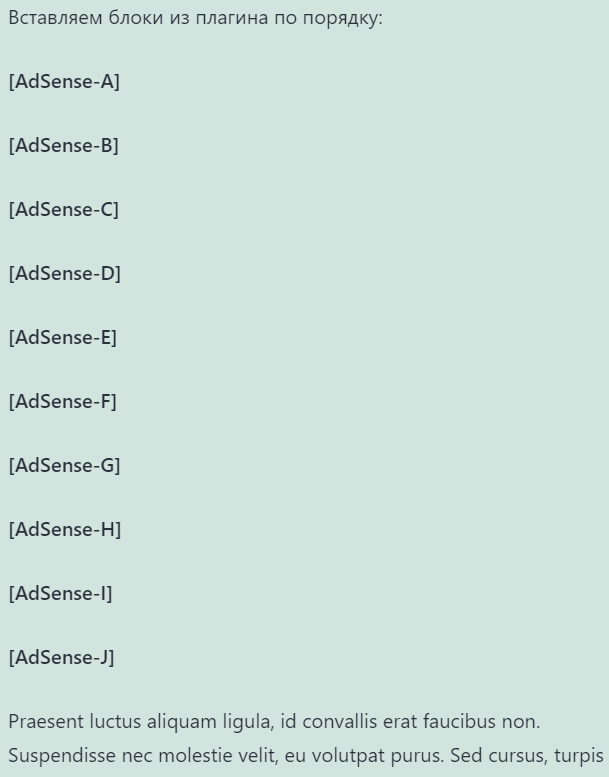
Теперь вставляем шорткоды в статью:

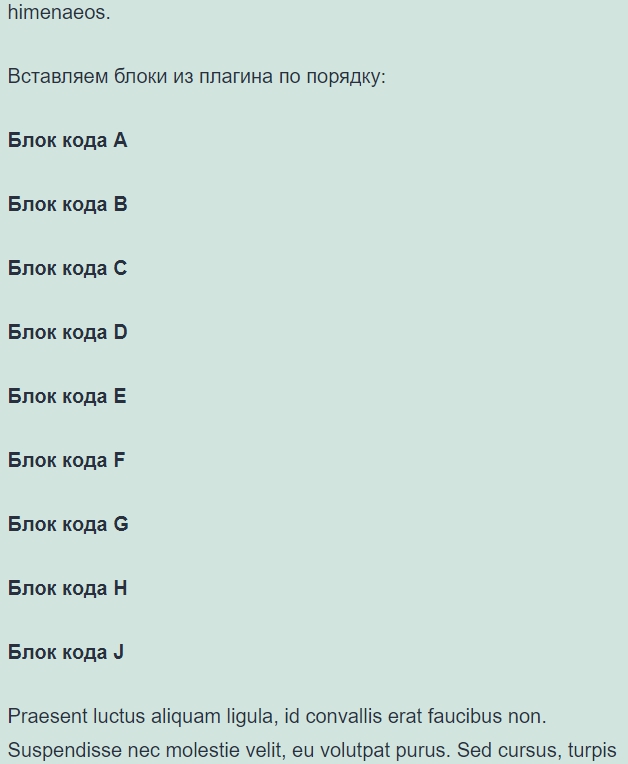
И результат:

Как видите, вместо шорткодов вставилось заданное в админке содержимое. Всё работает отлично и вам не пришлось копать исходный код. Если десяти блоков будет недостаточно, напишите мне на почту или в комментариях к статье, я расширю возможности этого плагина. Желаю удачи!












А почему нельзя флат пмом расставить блоки в теле?
Не знаком с этим плагином, если его функционал в бесплатном варианте позволяет расставить рекламные блоки в статьях, я включу его в статью. Спасибо.