Сегодня всё большее число сайтов использует css анимацию для отрисовки различных элементов, будь то кнопки, формы, слайдеры и т.п. это значительно улучшает впечатление пользователя от работы с сайтом, к тому же анимация делает сайт «живым» и позволяет проще ориентироваться, т.к. посетитель сразу видит активные элементы (меню, кнопки реагирующие на наведение мышки) и пассивные (текст).
Сразу хочу сказать, что сделать анимированные элементы на сайте при помощи CSS, на самом деле не сложно. Основная суть в том, что вы создаёте 2 класса описывающих начальное состояние элемента и конечное (внешний вид) плюс указываете правила по которым это состояние должно меняться и время за которое это должно произойти и всё.
Основные свойства CSS анимации
Давайте разберём при помощи каких свойств создаётся анимация:
- animation-name — уникальное имя анимации, по сути оно описывает и позволяет сразу применить набор правил анимации к элементу
- animation-duration — продолжительность анимации в секундах.
- animation-timing-function — кривая изменения скорости анимации. Это математическая функция описывает скорость анимации в течении заданного времени продолжительности анимации (duration) Может принимать значения:
linear|ease|ease-in|ease-out|cubic-bezier(n,n,n,n). - animation-delay — задержка в секундах перед началом анимации.
- animation-iteration-count — количество повторов анимации. Целое число или
infiniteчтобы анимация выполнялась бесконечно.
Давайте более детально разберём некоторые из вышеперечисленных свойств.
Свойство animation-name
Данное свойство работает в связке с такой штукой как @keyframes. Правило описанное в @keyframes задаёт ключевые кадры анимации элемента, другими словами оно описывает значения принимаемые css свойствами элемента (например степень прозрачности, размер, цвет) в заданный момент времени.

@keyframes move {
from { left: 0; }
to { left: 300px; }
}
В данном примере мы создали @keyframe с именем move (движение), который затем укажем в параметре animation-name. Данное правило сообщает элементу, что тот должен изменять значение свойства left c 0 до 300 пикселей за заданный промежуток времени. Кстати вместо ключевых слов from и to в описании ключевых кадров, можно было использовать 0% и 100% соответственно.
Свойство animation-duration
Это свойство определяет длительность анимации в секундах s или в миллисекундах ms. По умолчанию стоит значение 0s это говорит браузеру, что анимация не должна выполняться. Отрицательные значения являются недействительными. Пример:
animation-duration: 6s;
animation-duration: 120ms;
Свойство animation-timing-function
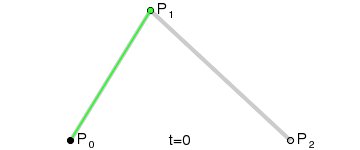
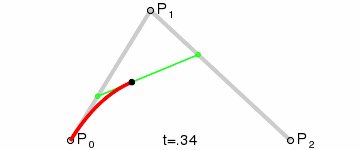
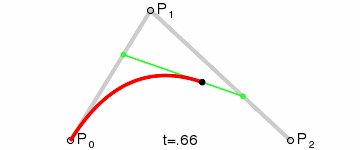
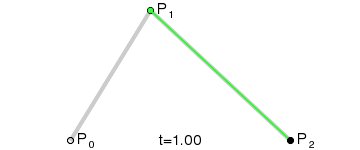
Данное свойство определяет то, как будет выполняться анимация, а точнее кривую скорости которая представляет из себя математическую функцию «кривую Безье».

У этого свойства есть набор предопределённых значений, а так же значения в виде функции с произвольным набором аргументов. Давайте рассмотрим допустимые значения:
- ease — анимация начинается медленно, потом ускоряется и к концу снова замедляется.
- linear — линейная функция, скорость анимации не меняется в течении её выполнения
- ease-in — анимация с медленным стартом
- ease-out — анимация с медленным окончанием
- cubic-bezier() — кубическая функция Безье, она принимает 4 числовых значения от 0 до 1, по сути это 2 пары координат x, y определяющие точки начала и конца кривой Безье. Например
cubic-bezier(0.25,0.1,0.25,1)соответствует кривой описанной значениемease. В конструкторе кубической функции Безье вы сможете наглядно подобрать необходимые для вашей анимации значения. - steps() — указывает пошаговую функцию с двумя параметрами. Первый задаёт число интервалов функции (целое число больше нуля), второй принимает значения
startилиendи указывает точку в которой изменение значений происходит в пределах интервала. Второй параметр — необязательный, по умолчаниюend. - step-start — предустановленный вариант функции steps() свойство сразу принимает конечное значение в ключевом кадре
@keyframe, эквивалентноsteps(1, start). - step-end — предустановленный вариант функции steps(), свойство принимает конечное значение в конце шага, эквивалентно
steps(1, end).
Рассмотрим пример работы анимации с указанными значениями animation-timing-function.
Свойство animation-delay
Тут всё просто, свойство задаёт задержку в миллисекундах перед началом анимации.
animation-delay: 3s;
animation-delay: 0s;
animation-delay: -1500ms;
Свойство animation-iteration-count
Данное свойство задаёт количество повторений анимации. По умолчанию анимация повторяется один раз, свойство может принимать в качестве значения целое число или infinite если нужно зациклить анимацию.
/* Анимация зациклена */
animation-iteration-count: infinite;
/* Анимация выполнится 3 раза */
animation-iteration-count: 3;
Готовые библиотеки для CSS анимации
В большинстве случаев вам как верстальщику не придётся с нуля прописывать все параметры анимации чтобы добиться желательного эффекта. В сети существует множество готовых библиотек для реализации различных CSS эффектов анимации. Одна из популярных библиотек, которой я так же неоднократно пользовался, называется Animate css.
Работает она наподобие Bootstrap, чтобы получить нужное поведение элемента вы просто добавляете требуемые css класс описывающий анимацию.
Например:
.my-element {
display: inline-block;
margin: 0 0.5rem;
animation: bounce; /* referring directly to the animation's @keyframe declaration */
animation-duration: 2s; /* don't forget to set a duration! */
}
Здесь параметр animation (эквивалент animation-name) принимает имя кейфрейма в котором описана анимация из библиотеки Animate CSS. Использование таких библиотек значительно ускоряет процесс внедрения анимационных эффектов на сайт.
Конструкторы CSS анимации
Помимо готовых библиотек, в интернете вы можете найти множество конструкторов, позволяющих наглядно подобрать эффект анимации для вашего элемента. Один из удобных конструкторов Animasta. В целом общий совет будет такой, прежде чем выдумывать свой эффект, поищите готовое решение в сети или конструктор. Зачастую эти решения будут реализованы лучше и чище, чем вы (особенно в начале изучения css) можете сделать самостоятельно.
Позже я рассмотрю несколько классных эффектов которые универсально подходят практически к любому сайту.











