Оглавление
<!-- Подключем файл стилей styles.css -->
<link href="styles.css" type="text/css" rel="stylesheet" />
<!-- Подключаем файл js скриптов script.js -->
<script type="text/javascript" src="script.js"></script>
Особенности оптимизации стилей и скриптов в 1С Битрикс
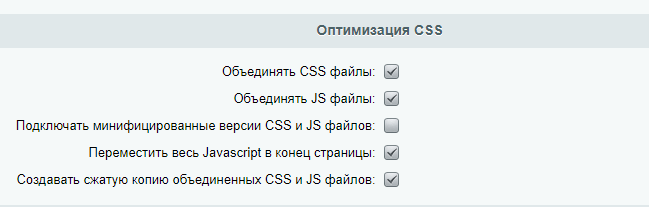
Однако в 1С Битрикс есть ряд особенностей работы с подключаемыми файлами стилей и javascript сценариев, например сжатие таких файлов или автоматический перенос их вконец страницы, для более быстрой её отрисовки. Эти опции можно включить в настройках главного модуля (Настройки -> Настройки продукта -> Настройки модулей -> Главный модуль), в блоке «Оптимизация CSS».
- Объединять CSS файлы - создаётся виртуальный файл со всеми стилями на странице
- Объединять JS файлы - создаётся виртуальный файл всех js сценариев на странице
- Подключать минифицированные версии CSS и JS файлов - если в шаблонах компонентов есть файлы style.min.css и script.min.js система подключит их
- Переместить весь Javascript в конец страницы - перед отдачей страницы сайта браузеру, все js скрипты будут перемещены вниз страницы как требует Google, с опцией надо быть осторожнее, иногда приводит к ошибке потери контекста вызова
- Создавать сжатую копию объединённых CSS и JS файлов - те виртуальные файлы которые создаются благодаря первым двум пунктам ужимаются, обычно удаляются переносы строк и лишние пробелы, где это возможно
Но, для того, чтобы 1С Битрикс видел ваши файлы и мог выполнить перечисленные операции с ними, их нужно подключить специальными методами ядра.
Подключение css и js в старом ядре
В старом ядре для этого использовался объект $APPLICATION доступный в любой части сайта. В данном случае, в файле header.php вашего шалона, необходимо было вызвать следующий код:<?
//Для подключения CSS файлов
$APPLICATION->SetAdditionalCss(SITE_TEMPLATE_PATH . "/css/styles.css");
//Для подключения скриптов
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/ja/script.js');
//Для подключения внешних скриптов и стилей, например Google Fonts
$APPLICATION->AddHeadString("<link href='http://fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic' rel='stylesheet' type='text/css'>", true);
Подключение css и js ядро D7
Если вы используете более новое ядро D7, то для подключения скриптов и стилей, используется следующий код:<?
//Импорт класса Asset для подключения доп.скриптов и стилей, вместо глобального объекта $APPLICATION
use Bitrix\Main\Page\Asset;
//Для подключения CSS файлов
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/css/styles.css");
//Для подключения скриптов
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fix.js");
//Для подключения внешних скриптов и стилей, например Google Fonts
Asset::getInstance()->addString("<link href='http://fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic' rel='stylesheet' type='text/css'>");
$APPLICATION станет недоступным объектом.Подключение стилей и скриптов в шаблоне компонента
Вообще так делать не рекомендуется, т.к. это может усложнить понимание кода программистом, который будет поддерживать сайт после вас. В среде разработчиков 1С Битрикс принято выносить общие стили и скрипты в соответствующие файлы в папке шаблона сайта, а уникальные стили и скрипты оставлять в файлахstyle.css и script.js в папке шаблона компонента. Они будут подключаться автоматически. Но если всё же приспичит, то подключить в шаблон их можно вот так:<?
//Подключаем стили и скрипты в шаблон компонента template.php
$this->addExternalCss(SITE_TEMPLATE_PATH . "/css/template_styles.css");
$this->addExternalJS(SITE_TEMPLATE_PATH . "/js/template_script.js");
Это всё, что следует знать новичку о работе со сторонними файлами стилей и скриптов в 1С Битрикс. Пишите код понятно и правильно, желаю удачи!











