Что такое Ajax? Это технология асинхронной работы с данными (дословно «Асинхронный JavaScript и XML»), которая позволяет загружать, обновлять и редактировать данные без перезагрузки веб-страницы, что даёт возможность создавать более удобные с точки зрения UX веб-приложения. Чтобы работать с Ajax не обязательно подключать jQuery. JavaScript и так поддерживает специальный объект XMLHttpRequest с помощью которого можно делать асинхронный запрос, однако jQuery предоставляет более удобный «интерфейс».
Метод jQuery.Ajax()
Это основной метод с которым вам придётся работать, остальные методы, такие как $.get() или $.post() являются лишь частным случаем метода $.ajax(). Давайте рассмотрим основные атрибуты и события метода:
| Параметр | Описание параметра | Тип данных |
|---|---|---|
| async | Асинхронность запроса, по умолчанию true | логический |
| cache | Флаг кеширование данных браузером, по умолчанию true | логический |
| contentType | по умолчанию «application/x-www-form-urlencoded» | строка |
| data | передаваемые данные, могут быть представлены в виде объекта, например или в виде строки: | объект или строка |
| dataFilter | фильтр для входных данных (по сути callback функция позволяющая отфильтровать данные перед отправкой) | функция |
| dataType | тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default), чаще всего это json | строка |
| global | тригер — отвечает за использование глобальных событий Ajax, по умолчанию true | логический |
| ifModified | тригер — проверяет были ли изменения в ответе сервера, чтобы не отправлять запрос повторно, по умолчанию false | логический |
| type | GET либо POST | строка |
| url | url запрашиваемой страницы/скрипта | строка |
Есть также ряд стандартных событий, на которые вы можете подвесить собственные обработчики:
| Параметр | Описание параметра | Тип данных |
|---|---|---|
| beforeSend | callback функция вызываемая перед отправкой запроса (например можно запустить анимацию показывающую пользователю что запрос отправляется и/или заблокировать кнопку отправки, чтобы он не нажимал на неё несколько раз) | функция |
| success | callback функция вызываемая в случае успешной отправки данные и получения ответа с сервера | функция |
| error | вызывается в случае ошибки HTTP запроса | функция |
| complete | срабатывает после завершения запроса (т.е. после success или error) | функция |
Рассмотрим самый базовый пример работы jQuery Ajax:
$.ajax({
url: '/ajax.php', //Адрес страницы или скрипта
type: 'GET', // HTTP метод
data: { action: 'get_weather' }, // Данные для отправки (в данном случае в видео объекта)
success: function (data, status, xhr) { //callback на случай успешного выполнения запроса
$('.result').append(data); //Показываем результат на странице
}
});
В приведённом выше скрипте, мы будем запрашивать информацию о погоде обращаясь к скрипту /ajax.php методом GET. Чтобы ajax.php «понял» что мы от него хотим, мы передаём объект с командой { action: ‘get_weather’ } т.е. «Действие = получить погоду». После успешного выполнения запроса полученный результат (условимся, что это будет строка) добавляем на страницу в блок с классом result.
Работа данного примера может выглядеть так:

Давайте рассмотрим другие методы jQuery для работы с Ajax запросами.
Метод jQuery.get()
Этот метод является частным случаем базового метода jQuery.Ajax(), служит для отправки асинхронного запроса методом GET. С ним первый пример будет выглядеть так:
$.get( '/ajax.php', { action: 'get_weather' } )
.done(function( data ) {
$('.result').append(data);
});
Метод избавляет нас от указания типа запроса + служит индикатором того, что с его помощью некие данные получают (get — получать) с сервера. Конечно им можно и отсылать данные, но обычно для отправки данных используются HTTP POST запросы.
Метод jQuery.post()
Аналогично методу $.get() данный метод выполняет роль обёртки над методом $.ajax() и отсылает данные на сервер по средствам POST запроса. В остальном метод имеет тот же набор атрибутов.
//Отпраялем что-то на сервер
$.post( '/ajax.php', { action: 'add', username: 'Иван', email: 'ivanov@mail.ru' } )
.done(function( data ) {
$('.result').append(data);
});
Метод jQuery.getJSON()
Если вы ожидаете с сервера ответ в виде JSON, то лучше всего использовать именно этот метод. В принципе этот метод аналогичен методу $.get() у которого в качестве значения параметра dataType установлено значение «JSON».
//Получаем список пользователей в виде JSON строки
$.getJSON( '/user_json.php', function( data ) {
var users = [];
$.each( data, function( key, val ) {
users.push( "<li id='" + key + "'>" + val + "</li>" );
});
});
Примеры использования jQuery Ajax
Чтобы лучше понимать как пользоваться jQuery Ajax, давайте рассмотрим несколько популярных примернов использования этой технологии.
Отправка формы
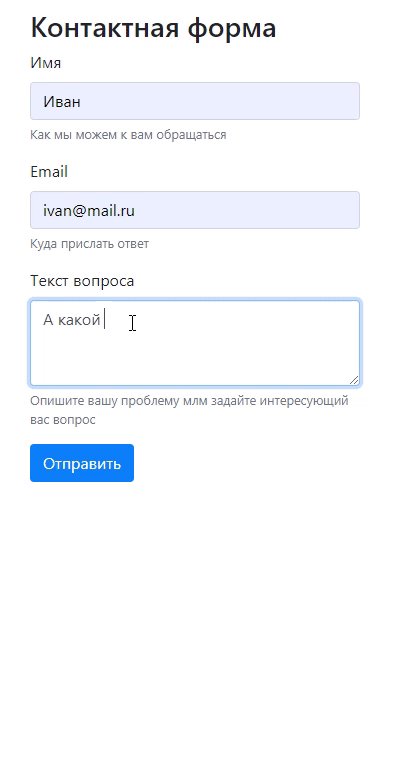
Пожалуй самый популярный способ связи клиента с менеджером сайта, это контактная форма. Однако каждый раз перезагружать страницу после отправки формы — утомительно. Вот тут нам как раз и поможет jQuery Ajax. И так возьмём простую форму:
<div class="container">
<div class="row">
<div class="col-md-6">
<br/>
<h3>Контактная форма</h3>
<form class="ajax_form" action="ajax.php" method="POST">
<div class="form-group">
<label for="user_name">Имя</label>
<input type="text" class="form-control" id="user_name" name="user_name" placeholder="Ваше имя" required>
<small id="userNameHelp" class="form-text text-muted">Как мы можем к вам обращаться</small>
</div>
<div class="form-group">
<label for="user_email">Email</label>
<input type="email" class="form-control" id="user_email" name="user_email" placeholder="Ваше Email" required>
<small id="userEmailHelp" class="form-text text-muted">Куда прислать ответ</small>
</div>
<div class="form-group">
<label for="user_msg">Текст вопроса</label>
<textarea class="form-control" id="user_msg" rows="3" name="user_msg"></textarea>
<small id="userMsgHelp" class="form-text text-muted">Опишите вашу проблему млм задайте интересующий вас вопрос</small>
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit">Отправить</button>
</div>
</form>
<br/>
<div class="result"></div>
<br/>
</div>
</div>
</div>
$(document).ready(function () {
//Обработка формы
$('.ajax_form').submit(function (event) {
event.preventDefault();
var $form = $(this),
formAction = $form.attr('action'),
formData = $form.serialize();
//Отпраляем вопрос пользователя
$.ajax({
url: formAction, //Адрес страницы или скрипта
type: 'POST', // HTTP метод
data: formData, // Данные для отправки (в данном случае в видео объекта)
success: function (data, status, xhr) { //callback на случай успешного выполнения запроса
$('.result').html(data); //Показываем результат на странице
}
});
});
});
<?php
if($_POST['user_name']!='' && $_POST['user_email']!='' && $_POST['user_msg']!=''){
/**
* Здесь можно что-то делать с данными
* записывать в БД, проверять, отправлять какие-нибудь пистма и т.п.
*/
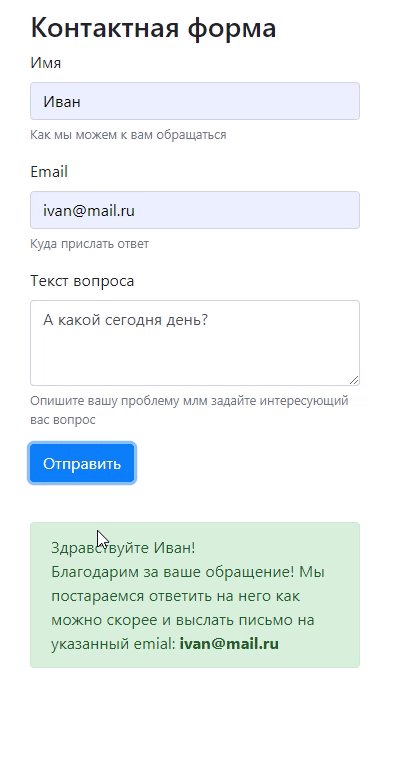
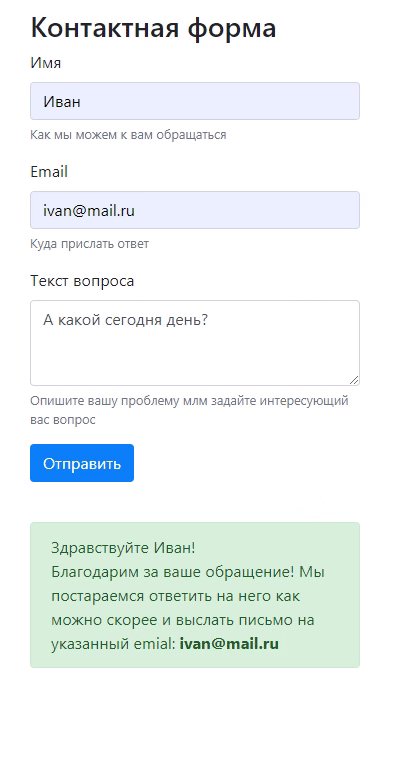
echo '<div class="alert alert-success" role="alert">Здравствуйте '. $_POST['user_name'] .'!<br/> Благодарим за ваше обращение! Мы постараемся ответить на него как можно скорее и выслать письмо на указанный emial: <b>' . $_POST['user_email'] . '</b></div>';
}

Как видите всё работает как надо, форма отправляет данные по Ajax без перезагрузки страницы.
Подгрузка элементов на страницу
Частой задачей с использованием ajax является подгрузка элементов на страницу или бесконечный скролл. Давайте рассмотрим простой пример реализации такого функционала. Возьмём простой «Список товаров»:
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>Каталог товаров</h1>
</div>
<div>
<div class="row products_list">
<?php /*<div class="col-md-6">
<br/>
<h3>Контактная форма</h3>
<form class="ajax_form" action="ajax.php" method="POST">
<div class="form-group">
<label for="user_name">Имя</label>
<input type="text" class="form-control" id="user_name" name="user_name" placeholder="Ваше имя" required>
<small id="userNameHelp" class="form-text text-muted">Как мы можем к вам обращаться</small>
</div>
<div class="form-group">
<label for="user_email">Email</label>
<input type="email" class="form-control" id="user_email" name="user_email" placeholder="Ваше Email" required>
<small id="userEmailHelp" class="form-text text-muted">Куда прислать ответ</small>
</div>
<div class="form-group">
<label for="user_msg">Текст вопроса</label>
<textarea class="form-control" id="user_msg" rows="3" name="user_msg"></textarea>
<small id="userMsgHelp" class="form-text text-muted">Опишите вашу проблему млм задайте интересующий вас вопрос</small>
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit">Отправить</button>
</div>
</form>
<br/>
<div class="result"></div>
<br/>
</div><? */?>
<? for ($i = 1; $i <= 4; $i++) { ?>
<div class="col-md-3 product-item">
<div class="title">Товар <?=$i;?></div>
<img src="img/noimage.jpg" alt="Товар" class="img-thumbnail">
<div class="description">Описание товара <?=$i;?></div>
<button type="button" class="btn btn-primary">Купить</button>
</div>
<? } ?>
</div>
<div class="row">
<div class="col-md-12">
<button id="show_more" data-index="<?=$i;?>" type="button" class="btn btn-info">Показать ещё</button>
</div>
<div>
</div>
.product-item {
margin-bottom: 30px;
}
.title {
font-size: 20px;
line-height: 1.5;
font-weight: bold;
text-align: center;
padding: 10px;
background-color: azure;
}
.description {
padding: 15px;
font-size: 16px;
}
$(document).ready(function () {
$('#show_more').click(function () {
var index = $(this).data('index');
//Запрашиваем новые товары
$.ajax({
url: '/ajax.php', //Адрес страницы или скрипта
type: 'GET', // HTTP метод
data: {index: index}, // Данные для отправки (в данном случае в видео объекта)
success: function (data, status, xhr) { //callback на случай успешного выполнения запроса
$('.products_list').append(data); //Показываем результат на странице
$('#show_more').data('index', 4 + parseInt(index)); //Наращиваем индекс
}
});
});
});
<?php
//Получаем элементы с начиная с index
if($_GET['index']) {
$index = $_GET['index'];
for ($i = $index; $i <= $index + 3; $i++) { ?>
<div class="col-md-3 product-item">
<div class="title">Товар <?=$i;?></div>
<img src="img/noimage.jpg" alt="Товар" class="img-thumbnail">
<div class="description">Описание товара <?=$i;?></div>
<button type="button" class="btn btn-primary">Купить</button>
</div>
<? }
}

Заключение
В статье рассмотрена базовая работа с JQuery Ajax, т.к. диапазон применения этой технологии гораздо шире. Надеюсь материал был вам полезен. А если хотите глубже погрузиться в профессию, читайте другие материалы раздела или запишитесь на курс front-end разработчика от SkillFactory.
Желаю удачи!











