Оглавление
Настройка медиабиблиотеки
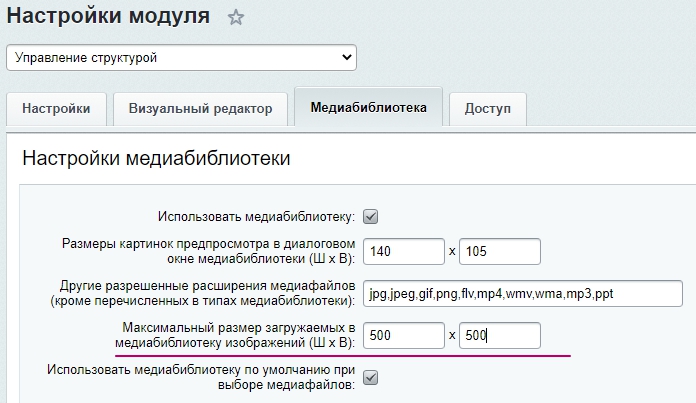
В настройках модуля «Управление структурой» (Настройки -> Настройки продукта -> Настройки модулей -> Управление структурой) вкладка «Медиабиблиотека» можно задать максимальный размер, загружаемых в медиабиблиотеку файлов.
В этом случае, уже при загрузке элементов в медиабиблиотеку, они будут автоматически пропорционально уменьшены, чтобы вписаться в ранее указанный размер изображения.

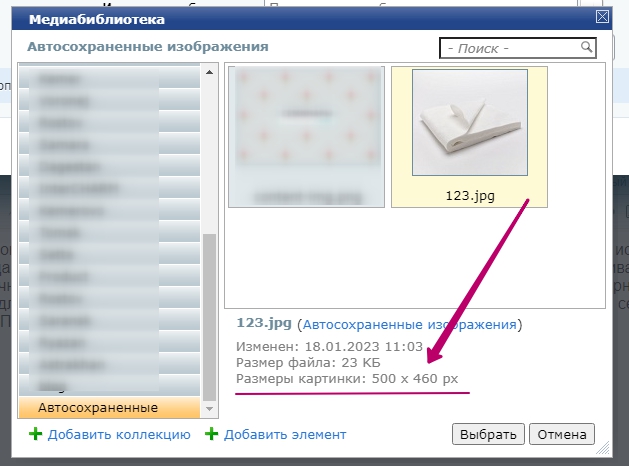
В примере исходный размер изображения
894x824 пикселя, после загрузки 500x460 пикселей. Медиабиблиотека обычно используется для хранения изображений, которые выводятся в превью и детальном описании элементов инфоблоков, на основе которых работают большинство разделов сайта.Изменение размера картинки в инфоблоке
Для изменения размера загружаемого изображения в элемент инфоблока, можно дописать дополнительную функцию и подвесить её вызов на события добавленияOnBeforeIBlockElementAdd и обновления OnBeforeIBlockElementUpdate элементов инфоблока.Для этого в файле
/local/php_interface/init.php (создать, если файла нет) добавим такой код:
/**
* Проверка и оптимизация файла
* @param $arFields
* @return false|void
*/
function checkSizeAndResize(&$arFields) {
//Максимальный размер картинок
$maxWidth = 500;
$maxHeight = 500;
// массив ошибок
$msg = [];
// проверяем, инфоблок, в котором сохораняется картинка.
if($arFields['IBLOCK_ID'] == IBLOCK_ID_PRODUCTS) {
// получаем размеры временного файла
$file = \CFile::GetImageSize($arFields['DETAIL_PICTURE']['tmp_name']);
// если получены размеры.
if ($file !== false && is_array($file)){
// проверяем ширину
if ($file[0] > $maxWidth){
$msg[] = 'Максимальная ширина изображений '. $maxWidth .'px. Ширина загружаемого файла '.$file[0].' px';
}
// проверяем высоту
if ($file[1] > $maxHeight){
$msg[] = 'Максимальная высота изображений '. $maxHeight .'px. Высота загружаемого файла '.$file[1].' px';
}
// если были ошибки
if (is_array($msg)){
global $APPLICATION;
//Масштабируем файл
$arNewFile = \CIBlock::ResizePicture($arFields['DETAIL_PICTURE'], [
'WIDTH' => $maxWidth,
'HEIGHT' => $maxHeight,
'METHOD' => 'resample',
]);
if(is_array($arNewFile)){
$arFields['DETAIL_PICTURE'] = $arNewFile;
$strMsg = implode('<br/>', $msg);
//Выводим доп.уведомления из $msg
} else {
//Можно вернуть ошибку
$APPLICATION->throwException('Ошибка масштабирования файла');
return false;
}
}
}
}
}
//Подвесим обработчик на события добавления и обнволения элемента
AddEventHandler('iblock', 'OnBeforeIBlockElementAdd', 'checkSizeAndResize');
AddEventHandler('iblock', 'OnBeforeIBlockElementUpdate', 'checkSizeAndResize');
Тут мы получаем размер детальной картинки
DETAIL_PICTURE , проверяем его и масштабируем перед сохранением элемента до нужных нам размеров. Таким же образом можно проверить и исправить любые другие загружаемые изображения.
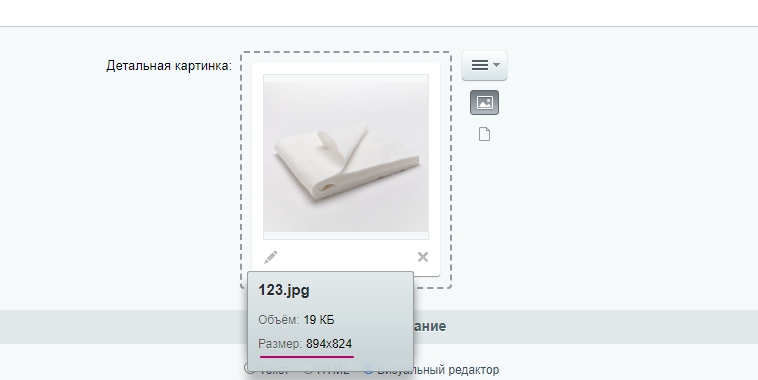
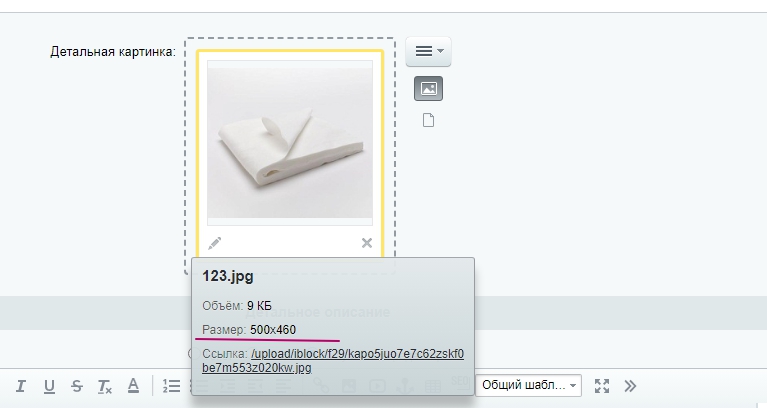
Загружаем исходный файл, обратите внимание на размер. И результат:

Всё отработало как надо.
Изменение размера картинки на лету
Ещё одним вариантом изменения размера картинки в 1С Битрикс, будет ресайз на лету. Т.е. в инфоблок может быть загружена картинка любого, удобного вам размера, а уже в шаблоне, перед тем как показать её пользователю, она будет обрабатываться и создаваться её оптимизированная копия, которая кешируется на определённое время, это метод CFile::ResizeImageGet().
\CFile::ResizeImageGet($photo, array("width" => 300, "height" => 300), BX_RESIZE_IMAGE_PROPORTIONAL, true, false, false, 100);
Примнимаen ID зарегистрирована в таблице файлов изображения, массив размером, способ обработки, наиболее часто используется
BX_RESIZE_IMAGE_PROPORTIONAL который уменьшает изображение пропорционально, пока оно не попадёт в заданный размер, несколько массивов для пост обработки, а так же показатель качества для jpg изображений, в данном примере качество равно 100. Чем меньше тем легче будет итоговая картинка и хуже качество.В своей работе, я использую такую функцию обёртку:
/**
* Ресайз изображения с проверкой атрибутов
* @param $photo id картинки или массив содержащий id
* @param $wi ширина
* @param $hi высота
* @param $mode тип масштабирования при ресайзе (обрезать изображение или пропорционально уменьшать)
* @return mixed
*/
function ResizeImage($photo, $wi, $hi, $mode){
if(is_array($photo)) $photo = $photo["ID"];
if($wi > 0 && $hi > 0){
$arPhoto = CFile::ResizeImageGet($photo, Array("width" => $wi, "height" => $hi), ($mode ? BX_RESIZE_IMAGE_EXACT : BX_RESIZE_IMAGE_PROPORTIONAL), true, false, false, 100);
$src = $arPhoto["src"];
} else {
$arPhoto = CFile::GetFileArray($photo);
$src = $arPhoto["SRC"];
}
return $src;
}
src изображений.Удачи!











