Для чего нужен ЧПУ
Термин ЧПУ в веб-разработке, означает ЧеловекоПонятный Урл, от английского friendly url (дружелюбный урл). Обычно он представляет собой краткий, хорошо читаемый адрес страницы, обычно транслитерированное (т.е. написанное на «латинице») слово или словосочетание, которое легко запомнить человеку. Кроме того, такой адрес отражает значение или содержимое страницы, например так:
- /kontakti/ — страница контактов
- /catalog/televizori/ — каталог товаров, раздел «телевизоры»
Как видите такой URL легко воспринять и даже запомнить. Но для чего ещё нужно внедрять ЧПУ? Дело в том, что наличие ЧПУ адресов, не только страниц, но и различных ресурсов (картинок, видео) является требованием поисковых систем Яндекс, Google и д.р. Это своего рода один из показателей качества вашего сайта. Такие страницы быстрее проходят индексирование и попадают в поисковую выдачу.
Настройка адресов для инфоблока
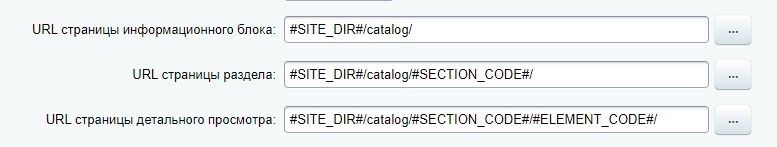
В первую очередь нам необходимо перейти в настройки информационного блока каталога (или другого если речь не идёт о ЧПУ для каталога и фильтра) на вкладке «Инфоблок» есть 3 свойства, задающие своего рода шаблон на основе которого система построит URL адрес страницы:
- URL страницы информационного блока
- URL страницы раздела
- URL страницы детального просмотра

Каждое из этих свойств поддерживает набор ключей, которые система заменит на реальные значения в процессе создания URL, рассмотрим ключевые из них:
- #SITE_DIR# — корневая папка сайта, обычно она необходима когда мы имеем многоязычный сайт и английская версия лежит в папке /en/
- #SECTION_CODE# — символьный код текущего раздела
- #SECTION_CODE_PATH# — путь из символьных кодов разделов, обычно применяется когда на одном и том же уровне вложенности каталога есть разделы с одинаковым наименованием и как следствие кодом
- #ELEMENT_CODE# — символьный код текущего элемента
Например такой шаблон #SITE_DIR#/catalog/#SECTION_CODE#/ в процессе работы компонента каталога, может быть преобразован в /catalog/televizori/ , а #SITE_DIR#/catalog/#SECTION_CODE#/#ELEMENT_CODE#/ в /catalog/televizori/televizor_samsung_ue32m/.
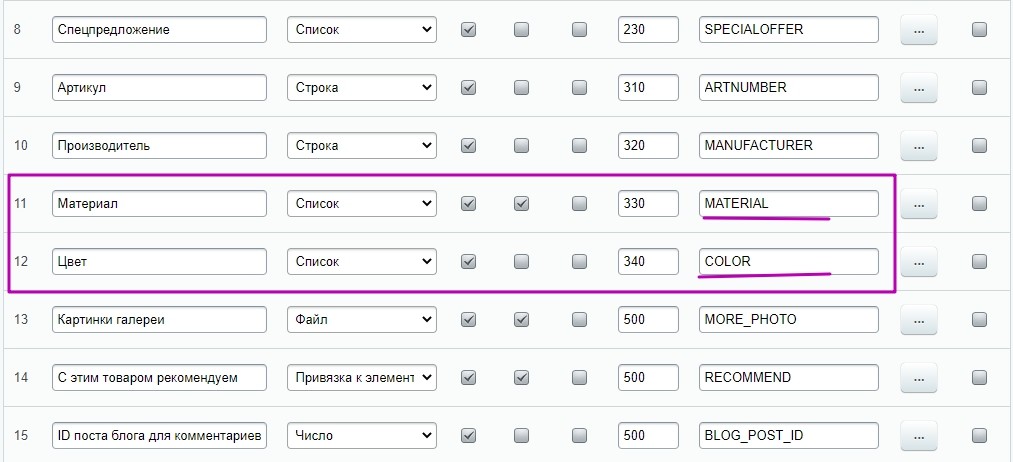
Эти шаблоны — первая часть настройки ЧПУ, далее следует позаботиться о наличие читаемого кода для свойств инфоблока и их значений. Для этого перейдём на вкладку «Свойства» и рассмотрим несколько представленных в каталоге свойств, материал и цвет:

Каждое свойство инфоблока имеет параметр «Код», это мнемонический код свойства, тот самый который будет позже поставлен в URL адрес, когда мы захотим отфильтровать каталог по этому свойству. И чтобы получившийся в итоге ЧПУ отвечал критериям «понятности», код свойства должен быть читаемым и понятным для человека, в данном случае «материал» и «цвет».
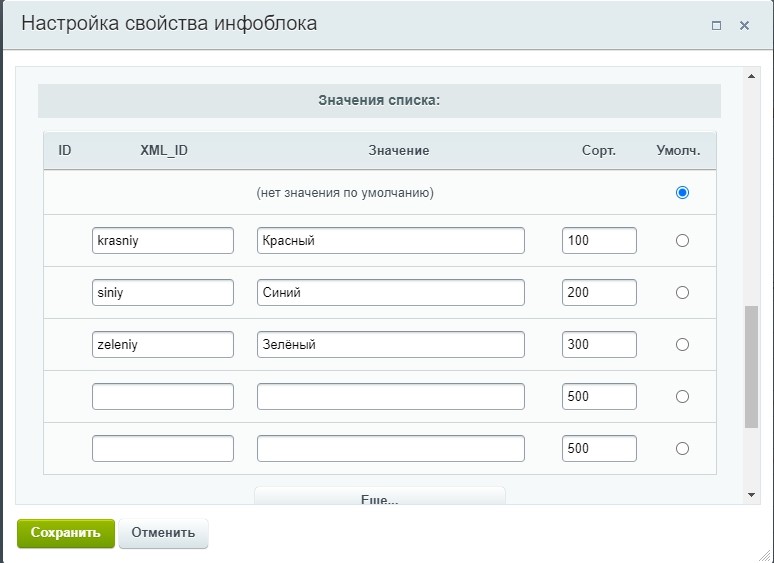
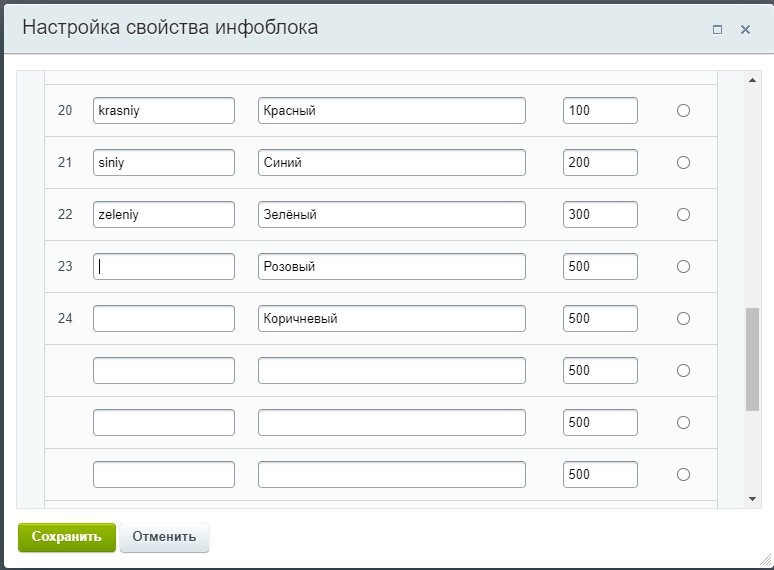
Так же не стоит забывать, что для свойств типа «список» можно настроить понятный код значения свойства.

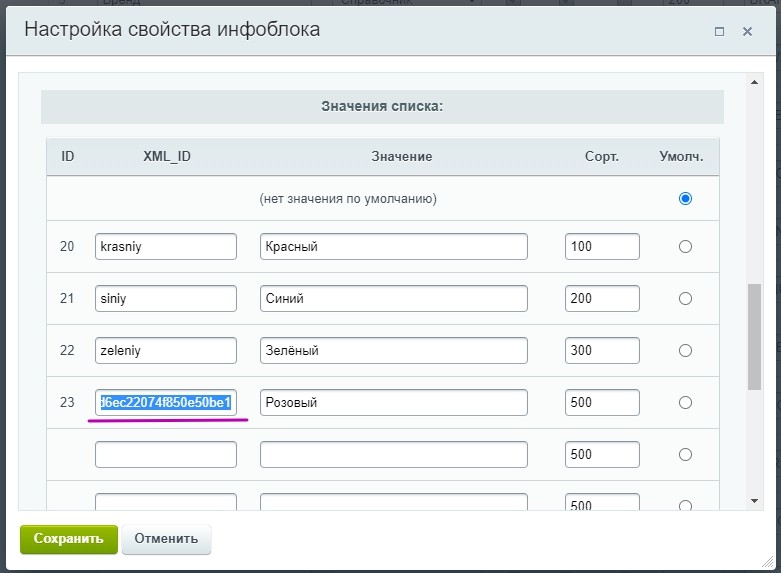
В данном случае, в качестве кода значения свойства, выступает атрибут XML_ID именно его система подставит в URL адрес, когда мы захотим отфильтровать каталог одежды по свойству «цвет». Если, оставить эти поля пустыми, при сохранении настроек информационного блока, битрикс сгенерирует длинную хеш-строку и подставит её в качестве XML_ID

В данном примере вся строка XML_ID розового цвета выглядит так: 4ed329daf7a1bd6ec22074f850e50be1 — не очень читабельно, не так ли? К сожалению 1С Битрикс не имеет штатного функционала позволяющего автоматически транслитерировать значения свойств и читаемый XML_ID.
Автоматическая транслитерация XML_ID
Чтобы не переводить название цветов вручную каждый раз когда мы добавляем вариант значения свойства цвет, можно подвесить свой обработчик на событие обновления этого свойства. В моём случае свойство цвет является «списком» поэтому нам следует выбрать обработчик OnBeforeIBlockPropertyUpdate (ссылка на документацию). Т.е. при обновлении нам нужно перебрать значения списка, выбрать те у которых не заполнен XML_ID (чтобы не затронуть XML_ID которые возможно были заданы вручную), затем транлитерировать значение списка (название цветов на русском языке) и записать в XML_ID значения. Поехали:
//Регистрируем обработчик
AddEventHandler("iblock", "OnBeforeIBlockPropertyUpdate", "addXmlIdToPropertyEnum");
/**
* Генерируем XML_ID из значения свойства, для корректного ЧПУ
* @param $arFields
*/
function addXmlIdToPropertyEnum(&$arFields)
{
//Параметры трнаслитерации
$arTranslitParams = array("replace_space" => "-", "replace_other" => "-");
//Проверяем тип свойства (L - список, list)
if ($arFields['PROPERTY_TYPE'] == 'L') {
//Перебираем значения свойства
foreach ($arFields['VALUES'] as $valueIndex => $arValue) {
if (empty($arValue['XML_ID'])) {
//Если XML_ID значения свойства пуст, формируем его и записываем в массив $arFields
$xmlId = Cutil::translit($arValue['VALUE'],'ru', $arTranslitParams);
$arFields['VALUES'][$valueIndex]['XML_ID'] = $xmlId;
}
}
}
}
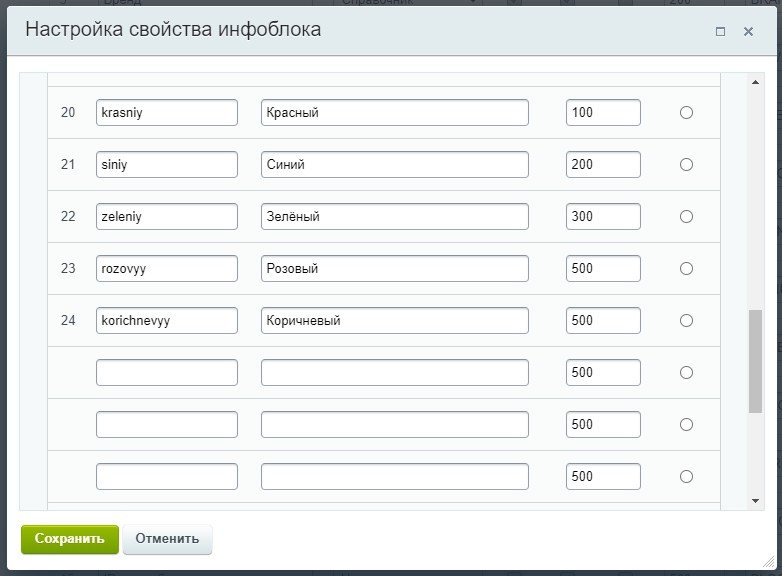
Этот код необходимо добавить в файл init.php. Теперь если заполнить значения цветов и не указать XML_ID вот так:

И сохранить настройки свойства а затем и инфоблока, отработает наше событие и недостающие XML_ID будут заполнены согласно нашему обработчику.

Подобным образом вы можете обработать другие типы свойств.
Настройка компонента
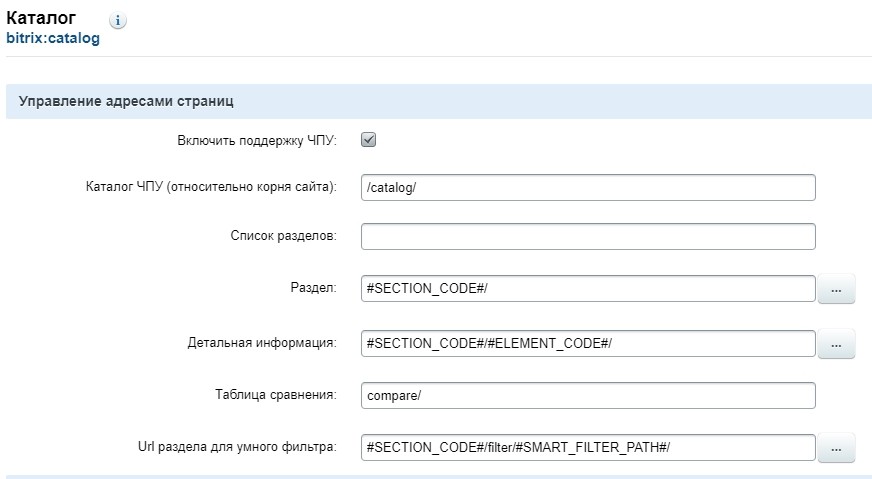
Перейдём к настройке компонента «Каталог товаров». Проще всего сделать это из публичной части перейдя в режим правки. В окне настроек компонента находим блок «Управление адресами страниц» и задаём следующие настройки:
- Включить поддержку ЧПУ — Да
- Каталог ЧПУ (относительно корня сайта) — это корневая папка каталога
- Список разделов — можно пропустить, обычно он выводится на главной странице каталога или вынесен в меню
- Раздел — #SECTION_CODE#/ (это по сути то же самое что и в настройках инфоблока, только этот путь уже включает в себя #SITE_DIR#/catalog/)
- Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ (аналогично предыдущему пункту)
- Таблица сравнения — по умолчанию compare/
- Url раздела для умного фильтра — #SECTION_CODE#/filter/#SMART_FILTER_PATH#/ (самый интересный пукнт) в #SMART_FILTER_PATH# битрикс подставит часть URL собранную из кодов свойств и XML_ID их значений при фильтрации (те самые коды которые мы готовили выше в статье).

Заключение
На самом деле стандартные страницы фильтра можно значительно улучшить с точки зрения SEO оптимизации, например вывести уникальные мета-данные страницы для каждого урла, задать уникальный заголовок h1, вывести SEO тексты. Чтобы внедрить все эти фишки, читайте другую статью по тонкой настройке фильтра.
Желаю удачи!












Здравствуйте! Подскажите пожалуйста, а если XML_ID уже был сгенерирован и в товаре было проставлено это свойство, соответственно в урле фильтра мы имеем /catalog/tyul_gardiny/filter/tsvet_ottenok-is-236108f3_0a66_11ee_b3a5_90d845c731db/apply/ . Можно ли поменять уже имеющемуся и назначенному свойству XML_ID на читаемый и не пропадет ли в этом случае у товара связи с этим свойством? То есть не придется ли это свойство заново назначать товару?
Добрый день! Если свойство не является типом "Справочник" (HL-блок), то связь товара и свойства идёт через ID значения свойства, а не через XML_ID. Связь не потеряется, но URL со старым XML_ID работать естественно не будет. Если они были проиндексированы поисковой системой, то нужно будет настроить 301 редирект, чтобы не потерять трафик.