Оглавление
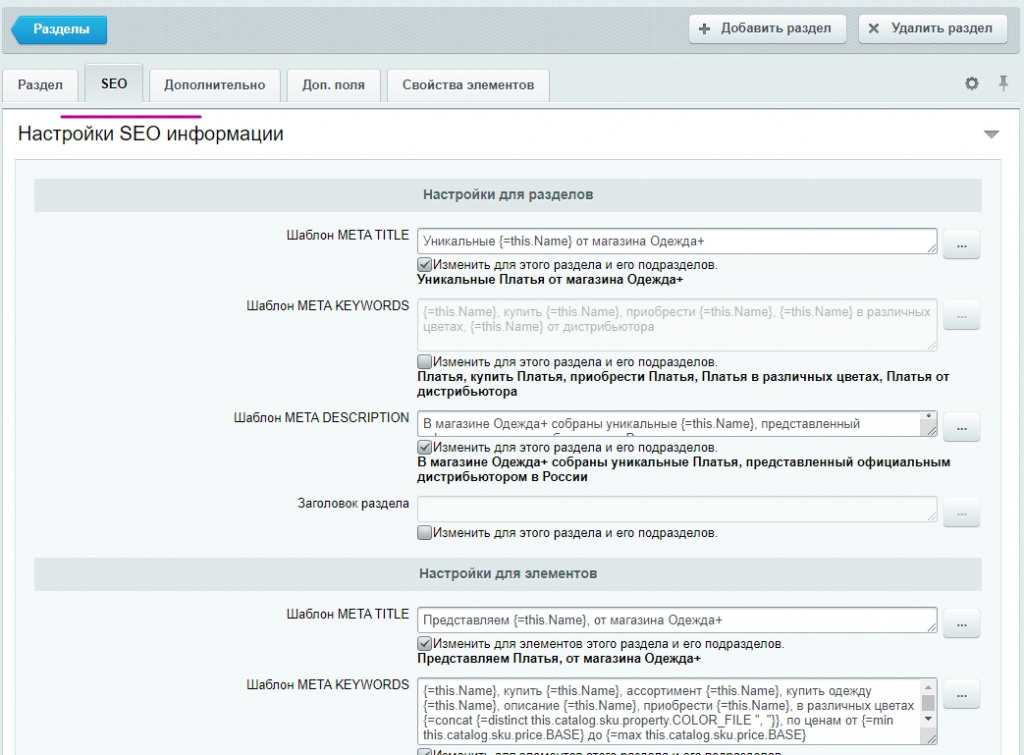
Метаданные разделов

Для разделов настройки действуют иерархически. Т.е. на текущий раздел и на все его подразделы. Так же вы можете задать шаблоны для элементов этого раздела если для разных разделов, необходимы например уникальные шаблоны META-KEYWORDS.
Для разделов вы можете задать:
- Шаблон META TITLE
- Шаблон META KEYWORDS
- Шаблон META DESCRIPTION
- Заголовок раздела
- Шаблон ALT картинок раздела
- Шаблон TITLE картинок раздела
- Шаблон имени файл картинок раздела (можно к примеру транслитерировать имя файла)
- Шаблон META TITLE элементов
- Шаблон META KEYWORDS элементов
- Шаблон META DESCRIPTION элементов
- Заголовок товара (имеется ввиду элемента)
- Шаблон ALT картинок раздела элемента
- Шаблон TITLE картинок элемента
- Шаблон имени файла картинок элемента
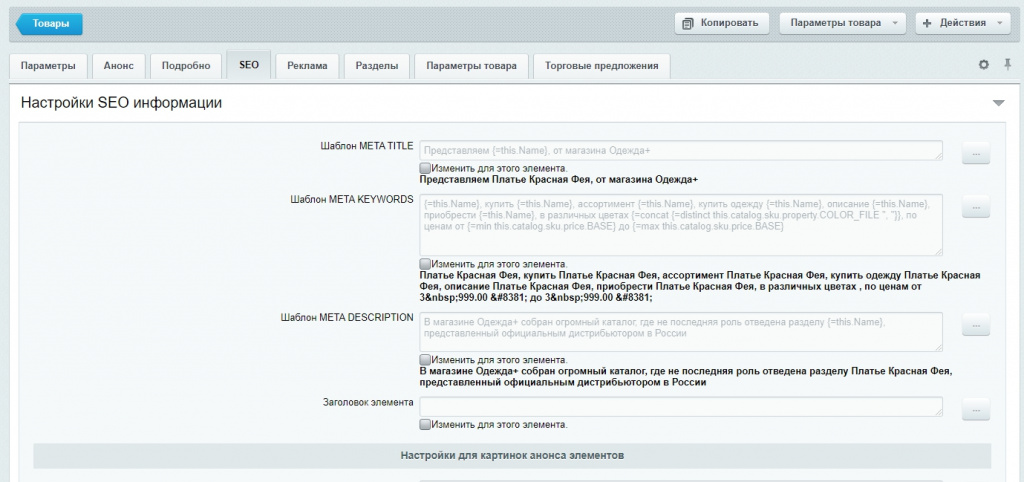
Метаданные элементов

Для отдельных элементов соответственно можно задать только шаблоны мета-данных самого элемента и его картинок, т.е.
- Шаблон META TITLE
- Шаблон META KEYWORDS
- Шаблон META DESCRIPTION
- Заголовок товара
- Шаблон ALT картинок
- Шаблон TITLE картинок
- Шаблон имени файла картинок
Принцип работы шаблона
Сами шаблоны работают по принципу отложенных функций. В системе уже предусмотрен специальный набор конструкций, синтаксис которого выглядит следующим образом:
{=this.Name}
Готовые конструкции шаблонов
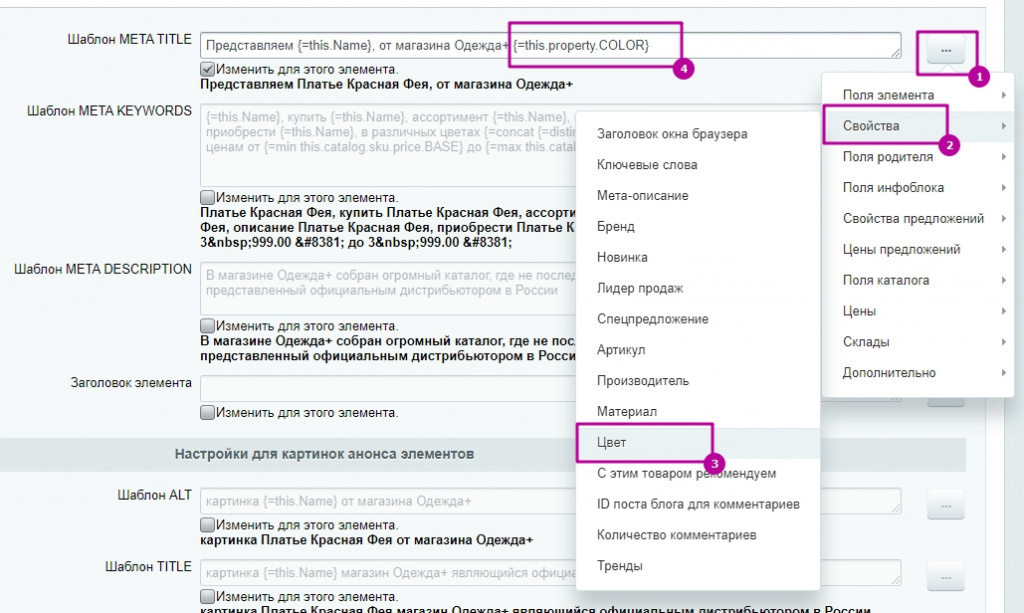
В системе предусмотрено множество готовых конструкций и функций позволяющих обрабатывать значение подставляемое в шаблон. А так же есть графический интерфейс для выбора нужных значений шаблона.
Такой удобный интерфейс позволит самостоятельно настроить SEO шаблоны на сайте, без помощи программиста.
Вы так же можете задавать эти шаблоны вручную. В системе уже заложено множество готовых шаблонов позволяющих строить самые различные конструкции. В системе есть список зарезервированных слов, участвующих в построении seo-шаблона.
this
|
текущий объект |
parent
|
родительский объект, например {=this.parent.PreviewText} выведет анонс родительского раздела
|
sections
|
родительские разделы, начиная с верхнего уровня, например {=this.sections.name} вернёт названия родительских разделов
|
iblock
|
инфоблок текущего объекта, пример {=iblock.PreviewText} выведет описание инфоблока
|
property
|
свойство текущего объекта, например {this.property.BRAND} выведет значение свойства "Бренд", где BRAND - мнемоническкий код свойства инфоблока. Так же можно обратиться к кастомному свойству раздела {this.parent.property.TEST}, выведет значение свойства UF_TEST
|
this.catalog.sku
|
обращение к торговым предложениям, можно например через property получить свойство торгового предложения {=this.catalog.sku.property.COLOR} - вернёт цвет торгового предложения |
this.catalog.weight
|
получить вес товара |
this.catalog.measure
|
единицы измерения (шт., кг.) |
В 1С Битрикс Управление сайтом так же встроен набор функций, позволяющих обработать значение шаблона. перед его отображением.
lower
|
приведёт значение к нижнему регистру. пример {=lower this.Name}
|
upper
|
приведёт значение к верхнему регистру |
limit
|
ограничить элементы по разделителю. {=limit {=this.property.MANUFACTURER} "," 2 } если в this.property.MANUFACTURER будут символы "," то limit вернёт текст до 2-й запятой, сами запятые из текста будут убраны. Т.е. функция получает строку, разбивает её по разделителю в массив, а потом начиная с первого элемента собирает строку назад, при этом ограничиваясь указанным количеством частей строки, в данном примере 2. |
concat
|
функция конкатенации, принимает массив значений и символ через который будет объединена строка, например {=concat this.sections.name " - "} вернёт названия всех родительских разделов, объединённых через дефис.
|
min
|
вернёт минимальный элемент, пример {=min this.catalog.sku.price.BASE} вернёт минимальную цену торгового предложения
|
max
|
вернёт максимальный элемент, противоположный пример {=max this.catalog.sku.price.BASE}
|
distinct
|
вернёт уникальные значения коллекции |
translit
|
функция транслитерации, пример {=translit this.Name}
|
Создаём собственный SEO шаблон
Для начала в папке local создадим директориюLib для хранения собственных классов. Я так же сделал подкаталог Seo куда буду складировать классы seo шаблонов.Создаём класс наследник
\Bitrix\Iblock\Template\Functions\FunctionBase с двумя методами. Метод calculate() отвечает непосредственно за результат, который увидит пользователь, а метод eventHandler() нужен для того, чтобы повесить его на событие OnTemplateGetFunctionClass и нашим шаблоном можно было воспользоваться. Подробнее о подключении своих классов рассказано в этой статье.
<?php
namespace Lib\Seo;
/**
* Вывод переменной если она не пустая
*/
class IfVarFilled extends \Bitrix\Iblock\Template\Functions\FunctionBase
{
/**
* Вывод значения, по шаблону, испольщуем sprintf для подстановки значения в шаблон
* основной метод класса, вычисляет значение, которое будет подставлено после выполнения шаблона
*/
public function calculate(array $parameters)
{
$value = false;
$template = false;
if(!empty($parameters[0])){
$value = $parameters[0];
}
if(!empty($parameters[1])){
$template = $parameters[1];
}
if($value && $template) {
return sprintf($template, $value);
}
return '';
}
/**
* Для удобства подключения нашего шаблона к системе
* @param $event
* @return \Bitrix\Main\EventResult
*/
public static function eventHandler($event)
{
return new \Bitrix\Main\EventResult(
\Bitrix\Main\EventResult::SUCCESS, self::class
);
}
}
Зарегистрируем класс в "автозагрузчике" битрикса.
<?
use Bitrix\Main\Loader;
//Автозагрузка наших классов
Loader::registerAutoLoadClasses(null, [
'Lib\Seo\IfVarFilled' => APP_CLASS_FOLDER . 'Seo/IfVarFilled.php',
]);
И повесим на нужное нам событие.
<?
use Bitrix\Main;
$eventManager = Main\EventManager::getInstance();
$eventManager->addEventHandler('iblock', 'OnTemplateGetFunctionClass', ['Lib\Seo\IfVarFilled', 'eventHandler']);
Готово. Остаётся провалиться в любой товар и воспользоваться только что добавленным seo-шаблоном.Добавляем товару в демо-магазине такой шаблон:
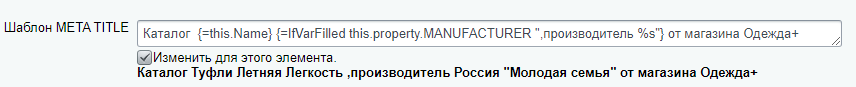
Каталог {=this.Name} {=IfVarFilled this.property.MANUFACTURER ",производитель %s"} от магазина Одежда+

Получаем такой заголовок:

Как видите подставилась строка ",производитель Россия Молодая семья". Если убрать значение свойства производитель у товара, эта строка уйдёт.

Теперь вы можете воплощать в жизнь самые безумные идеи SEO-шников по динамическому формированию заголовков товаров. Желаю удачи!











