Оглавление
Часто функционала стандартный компонентов поставляемых в "коробке" 1С Битрикс «Управление сайтом» не хватает или же напротив их функционал избыточен. В этом случае возникает необходимость в создании собственного компонента, который решает узко-специализированную задачу.
В статье рассмотрен процесс создание простого (не комплексного) компонента для CMS 1С Битрикс. Давайте реализуем простой слайдер, который обычно размещают на главной страницы для вывода важной информации об акциях или новостях на которые пользователям необходимо обратить внимание.
Структура папок и фалов компонента
И так, любой простой компонент 1С Битрикс, имеет такую структуру:- component_name - имя папки вашего компонента
- lang - папка с файлами языковых констант
- ru - язык (можно делать компонент мультиязычным)
- component.php - файлы содержащие константы, которые будут доступны в одноимённом файле компонента
- .description.php
- .parameters.php
- templates - папка с шаблонами
- .default - шаблон по умолчанию
- lang - папка с языковыми константами шаблона
- ru
- template.php
- template.php - сам файл шаблона
- style.css - стили шаблона
- script.js - скрипты шаблона
- result_modifier.php - требуется для модификации или получения доп.данных перед отрисовкой шаблона
- component_epilog.php - файл исполняется всегда, не кешируется
- component.php - файл с логикой компонента
- .description.php - файл описания компонента (оно будет доступно в панели выбора компонентов в режиме правки)
- .parameters.php - файл описания параметров компонента (их администратор видит в режиме правки)
Здесь красным выделены те файлы и папки которые необходимы, чтобы компонент в принципе начал работать и был распознан системой. файлы с описанием параметров
.parameters.php и самого компонента .description.php нужны прежде всего для того, чтобы дать возможность администратору сайта настраивать компонент и размещать его в нужном месте страницы. Файлы шаблона компонента
style.css и script.js аккумулируют в себе стили и скрипты необходимые для работы визуальной части компонента. Подключаются автоматически при вызове шаблона. Это удобно, т.к. вы можете вынести стили и js из общих файлов сайта и они будут включаться только на тех страницах, где работает компонент.Файлы
result_modifier.php и component_epilog.php призваны расширить базовые возможности системных компонентов. Поэтому при создании собственного компонента с нуля, они в целом не нужны.Языковые файлы хранящиеся в директориях lang компонента и шаблона, содержат в себе языковые константы. Они позволяют создавать компоненты с множеством языковых версий. Значения констант доступны методом
GetMessage() главного модуля системы. По хорошему их нужно использовать и все сообщения выводить только через GetMessage(), их использование кстати является одним из требований для публикации своих решений в магазине 1С Битрикс.Создание основы компонента
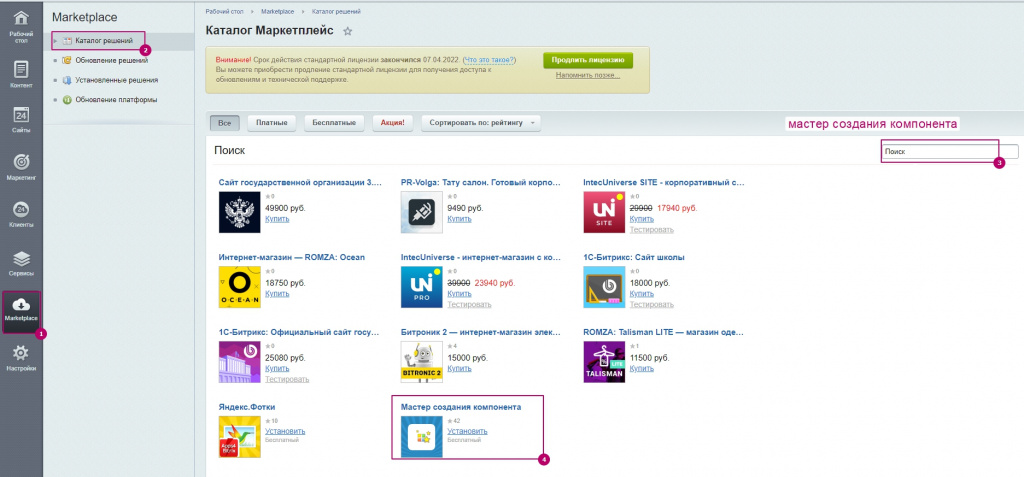
Чтобы не создавать всю структуру папок вручную, можно воспользоваться бесплатны модулем "Мастер создания компонента" его можно поставить прямо с сайта 1С Битрикс или перейти в административную панель вашего сайта (или развёрнутого для разработки тестового сайта), в раздел Marketplace -> Каталог решений затем в окне поиска указываем "мастер создания компонента", в результатах поиска находим нужный компонент, жмём ссылку "Установить".
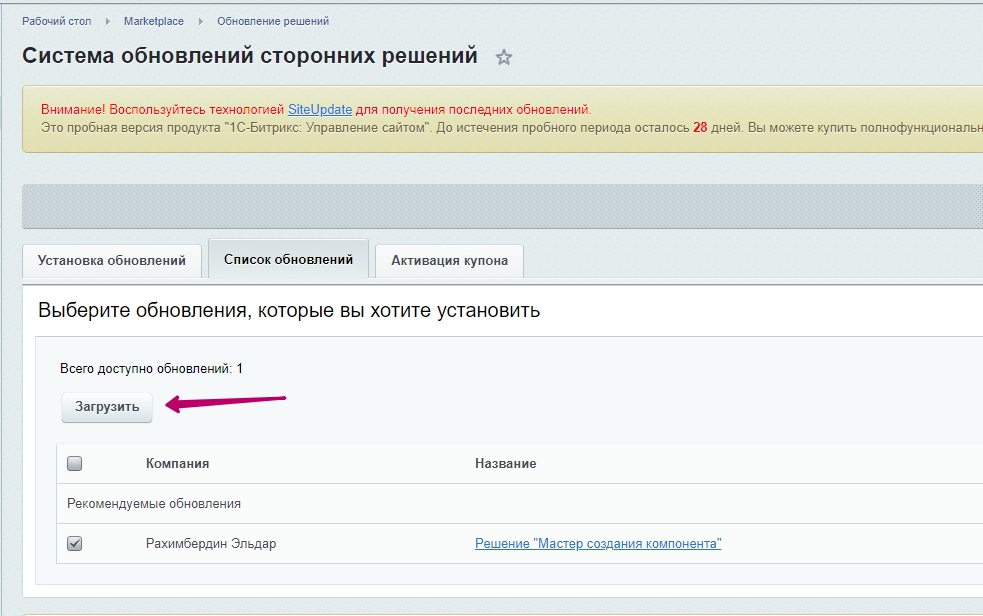
Переходим на страницу установки модуля, жмём "Загрузить"

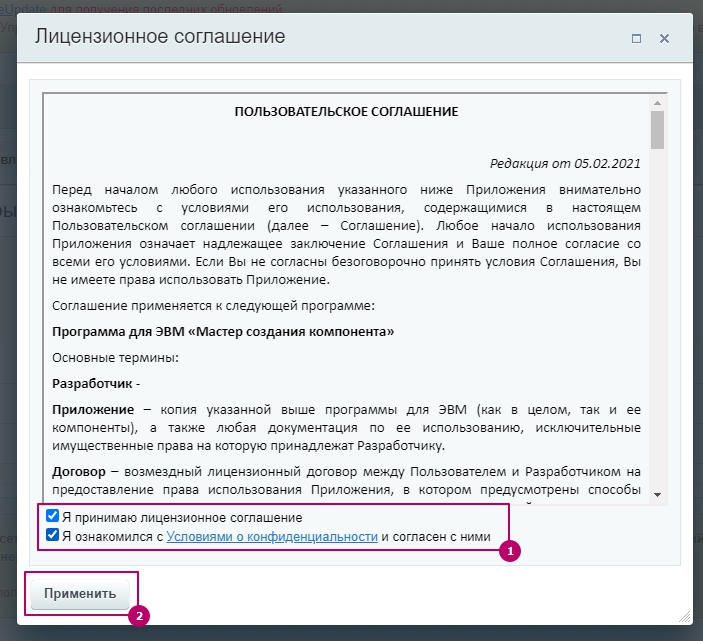
Далее в popup-окне соглашаемся с лицензией, жмём "Применить"

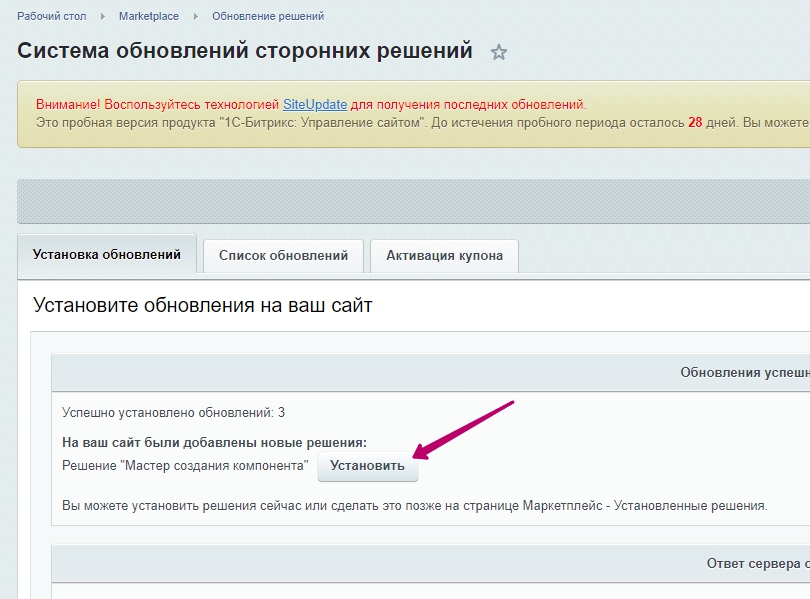
Дожидаемся загрузки модуля, жмём "Установить".

Если всё прошло успешно, вы увидите вот такое сообщение:

Можно переходить к созданию каркаса нашего будущего компонента.
Перейдём в публичную часть сайта, на панели администратора добавилась новая кнопка «Создать компонент»

Запустится мастер создания компонента.

Жмём «Далее».

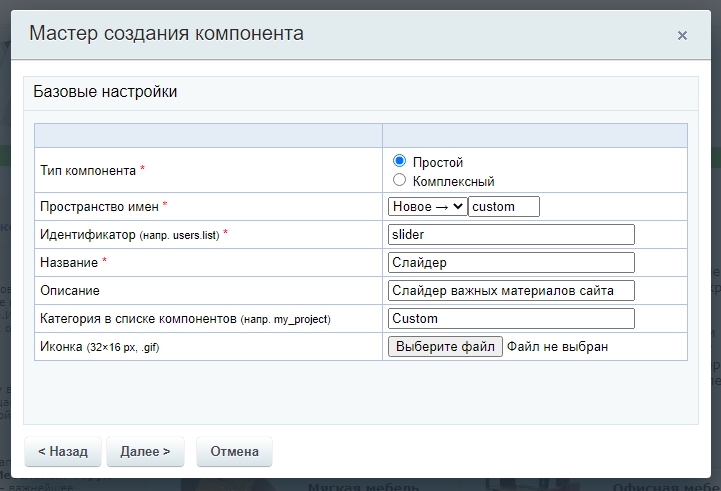
Здесь нужно указать ряд ключевых параметров компонента, а именно:
- Тип компонента - Простой
- Пространство имён - custom
- Идентификатор - slider
- Название - Слайдер
- Описание - тут любое описание
- Категория в списке компонентов - тут указывается папка в списке компонентов
- Иконка - не актуально в новой версии визуальном редакторе

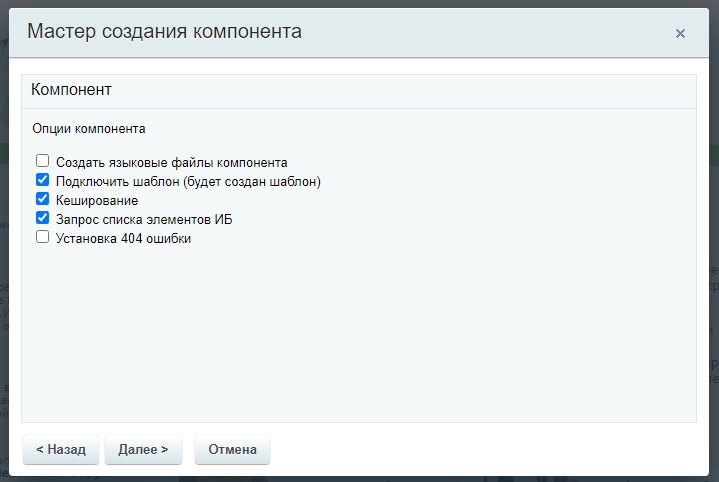
Указываем опции компонента. Они будут создавать файлы шаблонов, языковые файлы, делать "набросок" программного кода в файле
component.php, а так же создадут набор базовых настроек в файле .parameters.php, очень удобно. Далее.
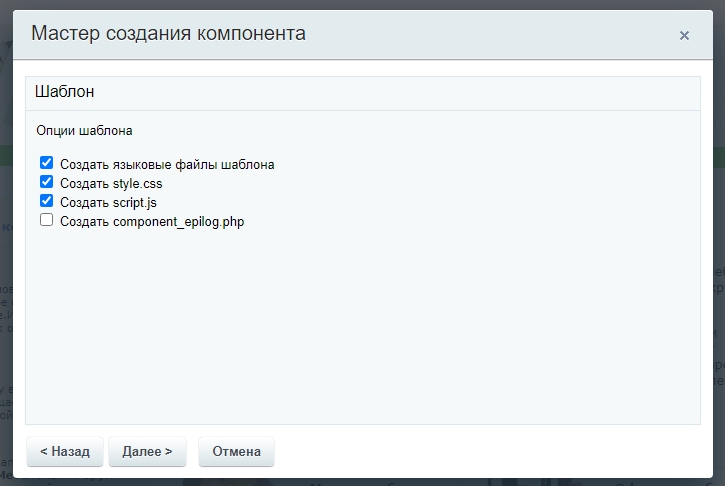
Затем настраиваем опции шаблона, для демонстрации работы с языковыми файлами создадим их. Так же нам потребуется подключить стили и скрипты компонента. Файл
component_epilog.php в нам сейчас не пригодится. 
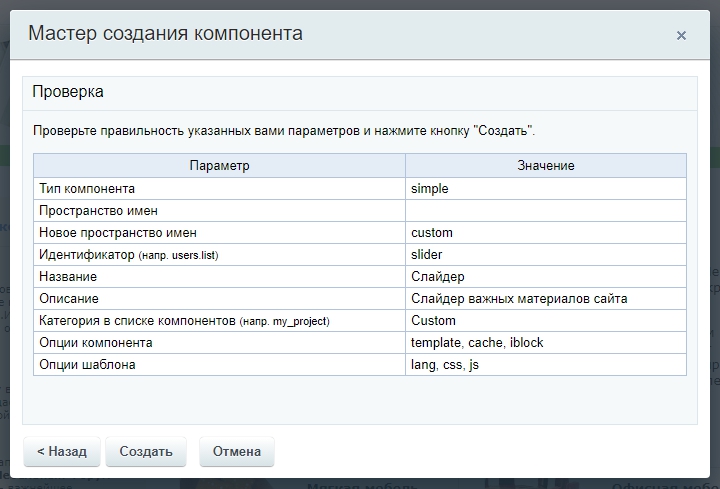
На последнем шаге вы получаете таблицу со всем опциями и параметрами будущего компонента. Тут можно перепроверить всё и в случае ошибки вернуться назад и изменить настройки. Если всё ок, нажимаем кнопку «Создать», немного ждём и получаем уведомление об успешном создании компонента.

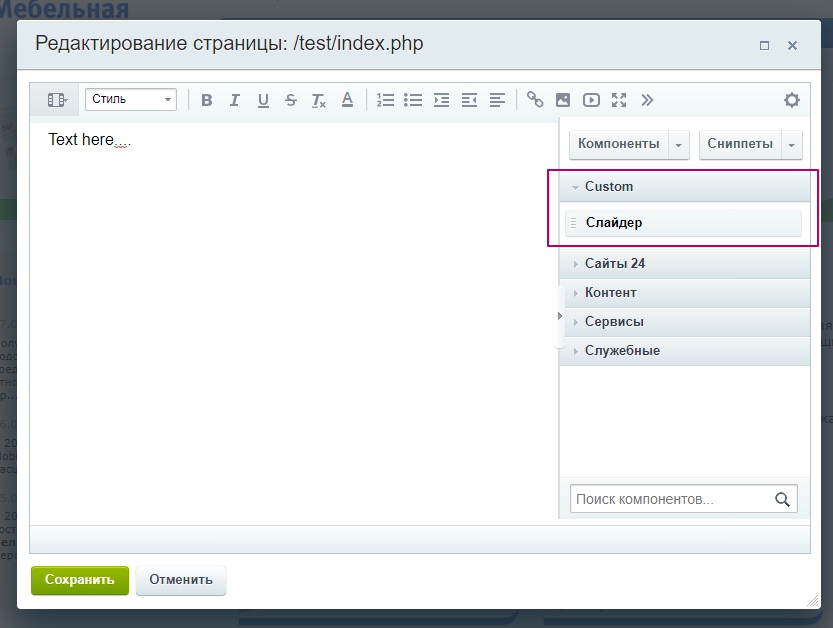
Закройте мастер создания компонентов. Теперь, можно создать пустую страницу или раздел (моём случае test), и разместить созданный компонент на страницу для дальнейшей разработки.

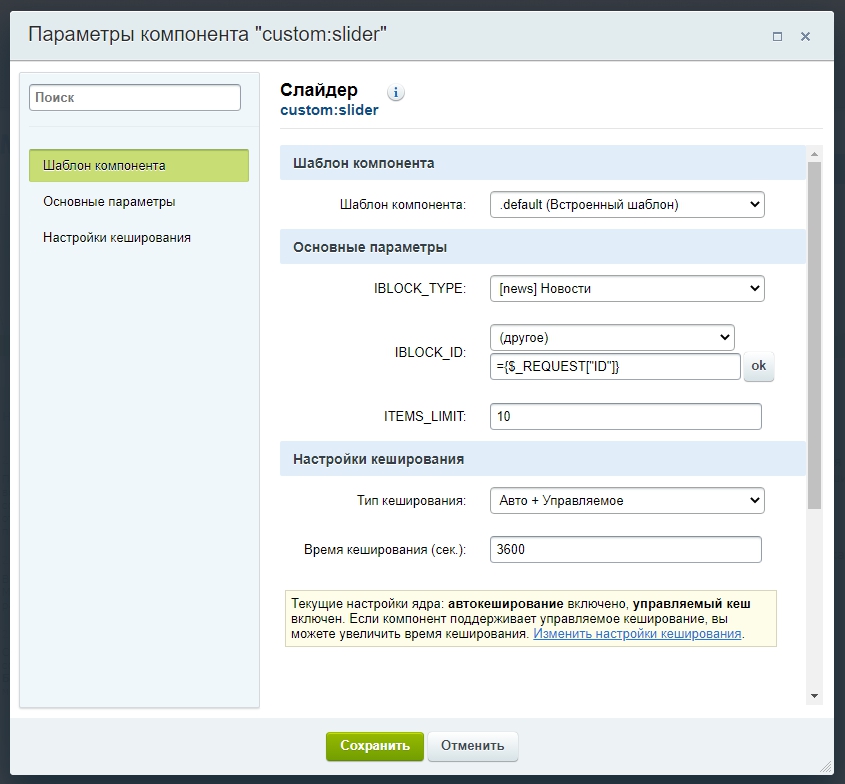
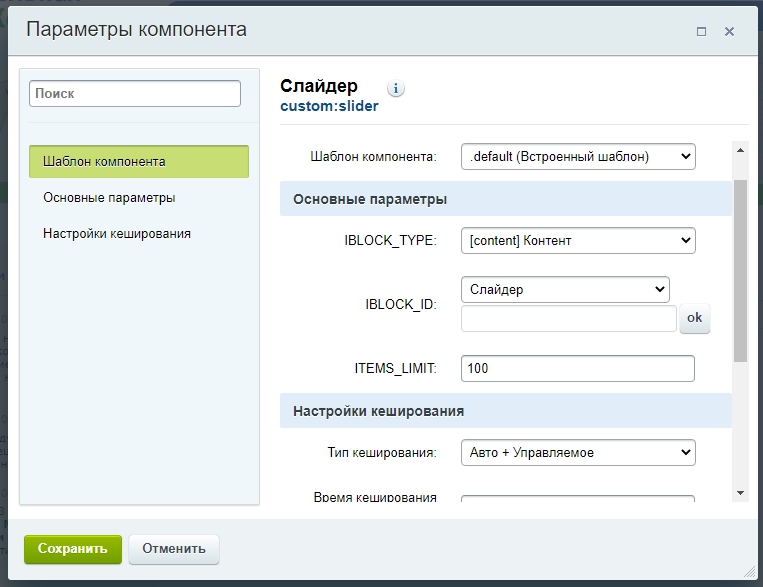
Как видите компонент стал доступен в визуальном редакторе в отдельной папке Custom которую мы указали в настройках мастера. Обратите так же внимание, что компонент уже имеет ряд опций, настраиваемых через режим правки или в редакторе.

Т.е. мы на шаге 3 мастера создания компонентов выбрали опции «Подключать шаблон», «Кеширование», «Запрос списка элементов ИБ», мастер создал соответствующие опции в
.parameters.php компонента. Их мы можем редактировать через визуальный редактор. Правда на скриншоте отсутствуют некоторые языковые константы, это будет исправлено ниже.Создание информационного блока
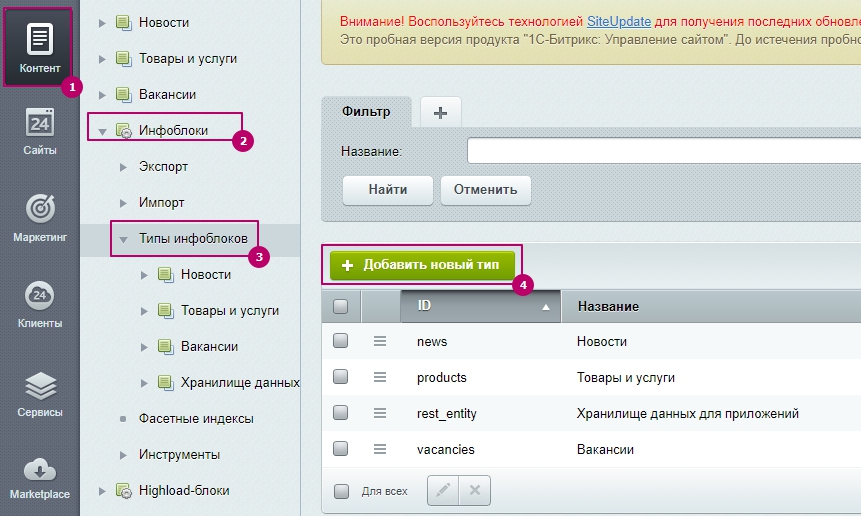
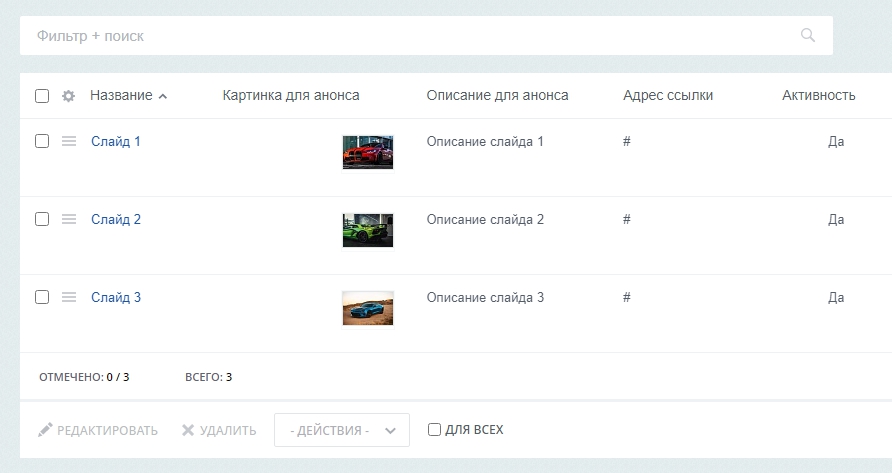
Давайте создадим инфоблок с тестовыми данными, чтобы нам было с чем работать при реализации логики. Т.к. мы делаем слайдер, нам по сути нужна картинка, ссылка, возможно заголовок и описание. Думаю из дополнительных свойств потребуется только строковое поле «Адрес ссылки».В админке сайта перейдём в раздел Контент -> Инфоблоки -> Типы инфоблоков и жмём кнопку «Добавить новый тип».

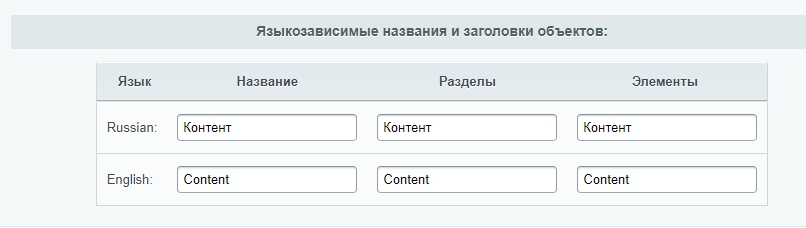
Указываем
- Идентификатор - content
- Языкозависимые названия и заголовки объектов - Контент для русского названия и Content для английского

И сохраняем новый тип.
Далее проваливаемся туда же Контент -> Инфоблоки -> Типы инфоблоков , выбираем только что созданный тип и жмём кнопку «Добавить инфоблок». В мастере создания инфоблока, указываем:
- Вкладка «Инфоблок»
- Символьный код - SLIDER
- Сайты [s1] - ставим флаг
- Название - Слайдер
- URL страницы информационного блока, URL страницы раздела и URL страницы детального просмотра - стираем
- Вкладка «Свойства»
- Заполняем одно свойство
- Название - Адрес ссылки
- Типа - строка
- Код - SLIDER_URL
- Вкладка «Доступ»
- Для всех пользователей - Чтение

Теперь можно вернуться в тестовый раздел, где мы ранее размещали наш компонент и указать этот инфоблок в качестве источника данных.

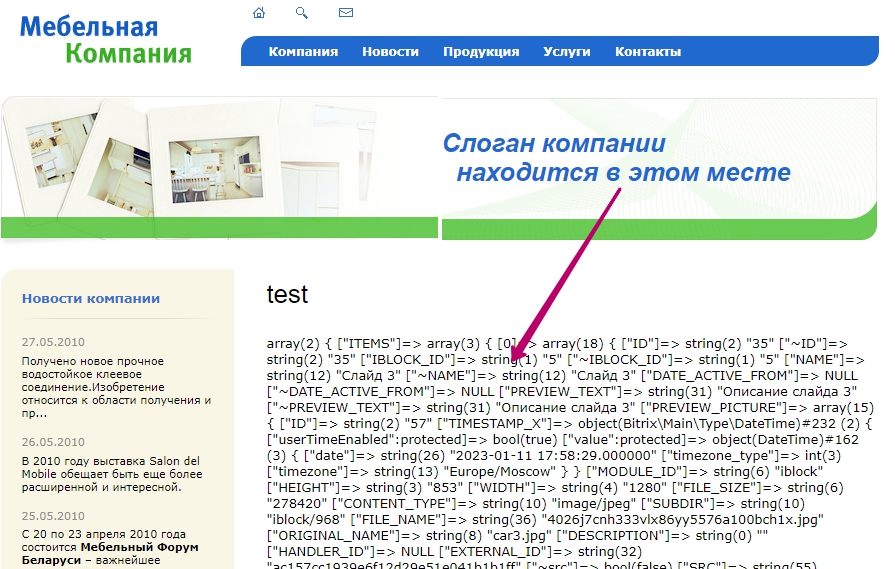
Если всё сделали верно, вы увидите такую картину:

Это работает код созданный мастером создания компонента в
component.php, он выводит данные через var_dump() в template.php на экран.Реализация логики и шаблона компонента
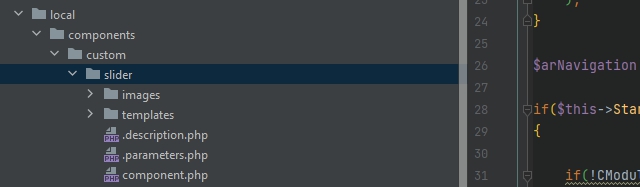
И так, тестовые данные готовы, компонент уже имеет базовые настройки, осталось подготовить данные в component.php т.к. сейчас выводится много лишнего + подключить скрипты и стили для слайдера и создать шаблон.Для начала я предлагаю создать папку
/local/components/ и перенести туда наше пространство имён с компонентом. Т.к. мастер создания компонентов, по умолчанию создаёт их в папке /bitrix/components/ а 1С Битрикс давно рекомендуют делать это в папке /local/.
Подготовка данных
В файле component.php есть вызовCIBlockElement::GetList() для получения данных инфоблока, следует исправить массив $arSelect, нам не нужна дата начала активности, но нам нужно свойство инфоблока SLIDE_URL. После правок $arSelect будет выглядит так:
$arSelect = array("ID", "IBLOCK_ID", "NAME", "PREVIEW_TEXT", "PREVIEW_PICTURE", "PROPERTY_SLIDER_URL");
Так же надо поправить массив элементов
ITEMS
$arResult["ITEMS"][] = [
'ID' => $arElement['ID'],
'TITLE' => $arElement['NAME'],
'URL' => $arElement['PROPERTY_SLIDE_URL_VALUE'],
'IMG' => $arElement['PREVIEW_PICTURE']['SRC']
];
template.php шаблона компонента.
echo '<pre>'; print_r($arResult); echo '</pre>';
Array
(
[ITEMS] => Array
(
[0] => Array
(
[ID] => 35
[TITLE] => Слайд 3
[URL] => #
[IMG] => /upload/iblock/968/4026j7cnh333vlx86yy5576a100bch1x.jpg
)
[1] => Array
(
[ID] => 34
[TITLE] => Слайд 2
[URL] => #
[IMG] => /upload/iblock/348/k92ra2leyr21jnl8h57cwsyp4c26n9p2.jpg
)
[2] => Array
(
[ID] => 33
[TITLE] => Слайд 1
[URL] => #
[IMG] => /upload/iblock/bbf/if4m8beuypokbu1cz5ta4btwqv5sz2qu.jpg
)
)
[NAV_STRING] =>
)
Скрипт и стили слайдера
Для самого эффекта слайда предлагаю использовать проверенный временем slick slider, скачать его можно тут.Распакуем массив, нам нужны:
- Папка fonts
- Файл slick.min.js
- Файл slick.css
- Файл slick-theme.css
- Файл ajax-loader.gif
slick.min.js в script.js а slick.css и slick-theme.css в style.css шаблона. Папку fonts и файл ajax-loader.gif я также положил в шаблон компонента. Только не забудьте исправить в slick-theme.css пути к шрифтам и gif файлу.Теперь при подключении компонента, у нас будет автоматом подключаться Slick slider со всеми необходимыми ресурсами. Одни недостаток, нельзя будет размещать на странице 2 слайдера одновременно. Если есть такая необходимость, эти файлы нужно подключать через шаблон сайта используя методы:
use Bitrix\Main\Page\Asset;
//Подключаем css
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '...' );
//Подключаем js
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '...');
Шаблон компонента
Для вывода самого слайдера используем минималистичный шаблон предложенный в документации к Slick slider. И нам всё же придётся залезть в шаблон сайта и подключить jQuery.// папка /bitrix/templates/ващ_шфблон/header.php
CJSCore::Init(['jquery']);
<? if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); ?>
<div class="slider_wrapper">
<div class="slider">
<? foreach ($arResult['ITEMS'] as $slide) { ?>
<div class="slide">
<a href="<?=$slide['URL']?>">
<img class="slide_img" src="<?=$slide['IMG']?>" alt="<?=$slide['TITLE']?>">
</a>
</div>
<? } ?>
</div>
</div>
//файл style.css шаблона компонента
.slide_img {
max-width: 100%;
max-height: auto;
}
//файл script.js шаблона компонента, после кода самого Slick slider
$(document).ready(function(){
$('.slider').slick();
});
Дальше можно внедрять различные дополнительные настройки. Например вывести количество слайдов или тип эффекта в настройки компонента. Продолжим в следующих статьях.











